虽然书籍很多年前就出版了,但里面的内容还是耐人寻味,这次就好好的实践了一下。
纸上得来终觉浅,绝知此事要躬行,实践中将会发现一些问题。
下面所有的实验都是在Chrome 49浏览器中执行的。
浏览器的并发请求数目限制是针对同一域名的。
同一时间针对同一域名下的请求有一定数量限制,超过限制数目的请求会被阻塞。
所以我们经常能看到不同静态资源会有不同域名,例如图片、JavaScript、CSS等。
HTTP1.1与HTTP1.0,限制的数量还不一样。
1)HTTP1.1

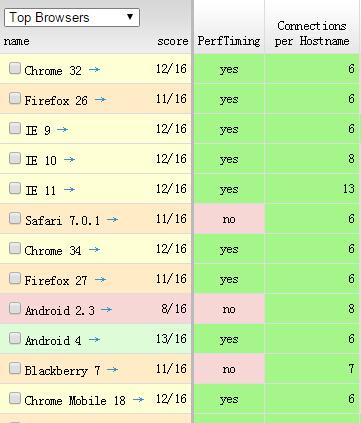
当一个域名的时候最多只能并发6个请求,而两个域名的时候能并发10个请求。
2)长连接
由于长连接的关系,HTTP1.1建议每个服务器建立少量的连接。
如果浏览器支持 keep-alive(长连接),它会在请求的包头中添加:
长连接的原理是使用同一个TCP连接来发送和接收多个HTTP请求/应答,而不是为每一个新的请求/应答打开新的连接的方法。
当客户端发送另一个请求时,它会使用同一个连接。这一直继续到客户端或服务器端认为会话已经结束,其中一方中断连接。
下图左边每次请求后都会断开,右边就是请求后不会马上断开。
所以想要高并发量还可以降级到HTTP1.0,不过具体情况如何,我还没试验过。
3)Cookie-free Domains
在请求下载静态小图片、静态小文件的时候,浏览器会把它当成普通请求一样,在request的header信息里附加cookie信息。
如果每个header都附加1kB的cookie,那么对于一个有50个小文件的复杂网页来讲,就白白增加了50kB的传输量。
网上有很多相关的解决方案,可以尝试一下。
览器会保持css和js的解析顺序,如果把行内脚本放在样式表之后,会明显地延迟资源的下载(结果是样式表下载完成并且行内脚本执行完毕时,后续资源才能开始下载)。
这是因为行内脚本可能含有依赖于样式表中样式的代码,比如document.getElementsByClassName()。
行内脚本就是将脚本直接写在HTML页面中。
下面通过Chrom的工具查看下:
Stalled:浏览器得到要发出这个请求的指令,到请求可以发出的等待时间,一般是代理协商、以及等待可复用的TCP连接释放的时间,不包括DNS查询、建立TCP连接等时间等。
Request sent:请求第一个字节发出前到最后一个字节发出后的时间,也就是上传时间。
Waiting(TTFB) :请求发出后,到收到响应的第一个字节所花费的时间(Time To First Byte)。
Content Download:收到响应的第一个字节,到接受完最后一个字节的时间,就是下载时间。
的确出现了延时下载,我将“script”标签去掉后,看到的确是并行下载的。
平时就会做图像优化,例如制作Sprite图等。这里是介绍下压缩图片。
关于压缩的原理,涉及到些算法,可以上网查询下。
常见的格式中JPG、PNG、GIF亦属于位图,所以它们的数据结构大致相同,只是每一种图片格式都有不同的压缩算法,不同的扫描方式,但是优化的方法都有一个共同点,都是围绕着每个像素颜色值来下手。
1)工具
下图来自于tinypng网,国宝熊猫帮我压缩了54%的质量,不过这个网站我上了好久才上去。
2)webP
根据 Google 的测试,无损压缩后的 WebP 比 PNG 文件少了 45% 的文件大小,即使这些 PNG 文件经过其他压缩工具压缩之后,WebP 还是可以减少 28% 的文件大小。
一直能看到iframe的种种缺点,但是并没有通过数据表达出来,这次用数据说明一下。
1)阻塞onload事件
2)脚本位于iframe之前
图中红色框框中的就是iframe中的内容,的确被阻塞了。
3)iframe中连接共享
这五张图片并不是并行下载,而是有先后顺序的,红色方框中的图片来自于iframe。
1)选择器测试结构
1. Baseline设置了CSS类,但不会匹配
2. Tag就多了个A标签CSS设置
3. Class设置了A中的class属性
4. Child使用了关系选择符中的子选择符“>”
5. Descendant使用了关系选择符中的包含选择符
6. Universal使用了通配符
2)耗时记录
<a href="http://stevesouders.com/efws/css-selectors/baseline.php" target="_blank">Baseline</a>
<a href="http://stevesouders.com/efws/css-selectors/tag.php" target="_blank">Tag</a>
<a href="http://stevesouders.com/efws/css-selectors/class.php" target="_blank">Class</a>
<a href="http://stevesouders.com/efws/css-selectors/child.php" target="_blank">Child</a>
<a href="http://stevesouders.com/efws/css-selectors/descendant.php" target="_blank">Descendant</a>
<a href="http://stevesouders.com/efws/css-selectors/universal.php" target="_blank">Universal</a>
CSS类
.noclass0001 {
background: #CFD;
}
...
.noclass1000 {
background: #CFD;
A {
background: #CFD;
.class0001 {
background: #CFD;
.class1000 {
DIV > DIV > DIV > P > A.class0001 {
DIV > DIV > DIV > P > A.class1000 {
DIV DIV DIV P A.class0001 {
DIV DIV DIV P A.class1000 {
P.pclass0001 * {
P.pclass1000 * {
耗时
85ms
63ms
71ms
101ms
77ms
501ms
60ms
67ms
479ms
185ms
444ms
76ms
59ms
1116ms
64ms
73ms
54ms
69ms
62ms
68ms
83ms
52ms
78ms
72ms
87ms
81ms
去掉最高和最低后
平均耗时
63.75ms
69.75ms
84.75ms
79.25
行内脚本阻塞并行下载demo:
<a href="http://download.csdn.net/download/loneleaf1/9519133" target="_blank">http://download.csdn.net/download/loneleaf1/9519133</a>
参考资料:
<a href="https://www.zhihu.com/question/20474326" target="_blank">浏览器允许的并发请求资源数是什么意思?</a>
<a href="https://zh.wikipedia.org/wiki/HTTP%E6%8C%81%E4%B9%85%E8%BF%9E%E6%8E%A5" target="_blank">HTTP持久连接</a>
<a href="https://segmentfault.com/q/1010000002399481" target="_blank">chrome的timeline的问题?</a>
<a href="http://ghdcblog.cn/article/%E4%BA%86%E8%A7%A3%E6%97%A0%E9%98%BB%E5%A1%9E%E5%8A%A0%E8%BD%BDjavascript%E8%84%9A%E6%9C%AC%E6%8A%80%E6%9C%AF" target="_blank">了解无阻塞加载javascript脚本技术</a>
<a href="http://blog.youyo.name/archives/imgae-compress.html" target="_blank">无损压缩网站上的图片</a>
<a href="http://tid.tenpay.com/?p=4711" target="_blank">图片原理与优化</a>
<a href="http://ued.taobao.org/blog/2010/12/jpg_png/" target="_blank">图片格式与设计那点事儿</a>
<a href="https://www.smashingmagazine.com/2009/07/clever-png-optimization-techniques/" target="_blank">Clever PNG Optimization Techniques</a>
<a href="http://isux.tencent.com/introduction-of-webp.html" target="_blank">WebP 探寻之路</a>
<a href="http://www.ituring.com.cn/article/210772" target="_blank">提升网站用户体验—WebP 图片的高效使用</a>
本文转自 咖啡机(K.F.J) 博客园博客,原文链接:http://www.cnblogs.com/strick/p/5475758.html,如需转载请自行联系原作者