雖然書籍很多年前就出版了,但裡面的内容還是耐人尋味,這次就好好的實踐了一下。
紙上得來終覺淺,絕知此事要躬行,實踐中将會發現一些問題。
下面所有的實驗都是在Chrome 49浏覽器中執行的。
浏覽器的并發請求數目限制是針對同一域名的。
同一時間針對同一域名下的請求有一定數量限制,超過限制數目的請求會被阻塞。
是以我們經常能看到不同靜态資源會有不同域名,例如圖檔、JavaScript、CSS等。
HTTP1.1與HTTP1.0,限制的數量還不一樣。
1)HTTP1.1

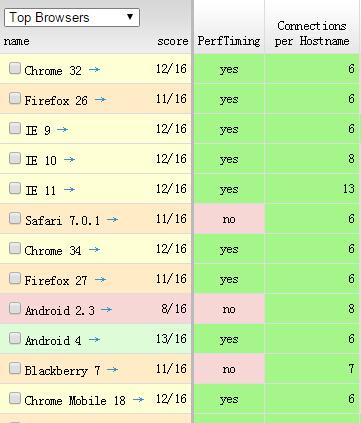
當一個域名的時候最多隻能并發6個請求,而兩個域名的時候能并發10個請求。
2)長連接配接
由于長連接配接的關系,HTTP1.1建議每個伺服器建立少量的連接配接。
如果浏覽器支援 keep-alive(長連接配接),它會在請求的標頭中添加:
長連接配接的原理是使用同一個TCP連接配接來發送和接收多個HTTP請求/應答,而不是為每一個新的請求/應答打開新的連接配接的方法。
當用戶端發送另一個請求時,它會使用同一個連接配接。這一直繼續到用戶端或伺服器端認為會話已經結束,其中一方中斷連接配接。
下圖左邊每次請求後都會斷開,右邊就是請求後不會馬上斷開。
是以想要高并發量還可以降級到HTTP1.0,不過具體情況如何,我還沒試驗過。
3)Cookie-free Domains
在請求下載下傳靜态小圖檔、靜态小檔案的時候,浏覽器會把它當成普通請求一樣,在request的header資訊裡附加cookie資訊。
如果每個header都附加1kB的cookie,那麼對于一個有50個小檔案的複雜網頁來講,就白白增加了50kB的傳輸量。
網上有很多相關的解決方案,可以嘗試一下。
覽器會保持css和js的解析順序,如果把行内腳本放在樣式表之後,會明顯地延遲資源的下載下傳(結果是樣式表下載下傳完成并且行内腳本執行完畢時,後續資源才能開始下載下傳)。
這是因為行内腳本可能含有依賴于樣式表中樣式的代碼,比如document.getElementsByClassName()。
行内腳本就是将腳本直接寫在HTML頁面中。
下面通過Chrom的工具檢視下:
Stalled:浏覽器得到要發出這個請求的指令,到請求可以發出的等待時間,一般是代理協商、以及等待可複用的TCP連接配接釋放的時間,不包括DNS查詢、建立TCP連接配接等時間等。
Request sent:請求第一個位元組發出前到最後一個位元組發出後的時間,也就是上傳時間。
Waiting(TTFB) :請求發出後,到收到響應的第一個位元組所花費的時間(Time To First Byte)。
Content Download:收到響應的第一個位元組,到接受完最後一個位元組的時間,就是下載下傳時間。
的确出現了延時下載下傳,我将“script”标簽去掉後,看到的确是并行下載下傳的。
平時就會做圖像優化,例如制作Sprite圖等。這裡是介紹下壓縮圖檔。
關于壓縮的原理,涉及到些算法,可以上網查詢下。
常見的格式中JPG、PNG、GIF亦屬于位圖,是以它們的資料結構大緻相同,隻是每一種圖檔格式都有不同的壓縮算法,不同的掃描方式,但是優化的方法都有一個共同點,都是圍繞着每個像素顔色值來下手。
1)工具
下圖來自于tinypng網,國寶熊貓幫我壓縮了54%的品質,不過這個網站我上了好久才上去。
2)webP
根據 Google 的測試,無損壓縮後的 WebP 比 PNG 檔案少了 45% 的檔案大小,即使這些 PNG 檔案經過其他壓縮工具壓縮之後,WebP 還是可以減少 28% 的檔案大小。
一直能看到iframe的種種缺點,但是并沒有通過資料表達出來,這次用資料說明一下。
1)阻塞onload事件
2)腳本位于iframe之前
圖中紅色框框中的就是iframe中的内容,的确被阻塞了。
3)iframe中連接配接共享
這五張圖檔并不是并行下載下傳,而是有先後順序的,紅色方框中的圖檔來自于iframe。
1)選擇器測試結構
1. Baseline設定了CSS類,但不會比對
2. Tag就多了個A标簽CSS設定
3. Class設定了A中的class屬性
4. Child使用了關系選擇符中的子選擇符“>”
5. Descendant使用了關系選擇符中的包含選擇符
6. Universal使用了通配符
2)耗時記錄
<a href="http://stevesouders.com/efws/css-selectors/baseline.php" target="_blank">Baseline</a>
<a href="http://stevesouders.com/efws/css-selectors/tag.php" target="_blank">Tag</a>
<a href="http://stevesouders.com/efws/css-selectors/class.php" target="_blank">Class</a>
<a href="http://stevesouders.com/efws/css-selectors/child.php" target="_blank">Child</a>
<a href="http://stevesouders.com/efws/css-selectors/descendant.php" target="_blank">Descendant</a>
<a href="http://stevesouders.com/efws/css-selectors/universal.php" target="_blank">Universal</a>
CSS類
.noclass0001 {
background: #CFD;
}
...
.noclass1000 {
background: #CFD;
A {
background: #CFD;
.class0001 {
background: #CFD;
.class1000 {
DIV > DIV > DIV > P > A.class0001 {
DIV > DIV > DIV > P > A.class1000 {
DIV DIV DIV P A.class0001 {
DIV DIV DIV P A.class1000 {
P.pclass0001 * {
P.pclass1000 * {
耗時
85ms
63ms
71ms
101ms
77ms
501ms
60ms
67ms
479ms
185ms
444ms
76ms
59ms
1116ms
64ms
73ms
54ms
69ms
62ms
68ms
83ms
52ms
78ms
72ms
87ms
81ms
去掉最高和最低後
平均耗時
63.75ms
69.75ms
84.75ms
79.25
行内腳本阻塞并行下載下傳demo:
<a href="http://download.csdn.net/download/loneleaf1/9519133" target="_blank">http://download.csdn.net/download/loneleaf1/9519133</a>
參考資料:
<a href="https://www.zhihu.com/question/20474326" target="_blank">浏覽器允許的并發請求資源數是什麼意思?</a>
<a href="https://zh.wikipedia.org/wiki/HTTP%E6%8C%81%E4%B9%85%E8%BF%9E%E6%8E%A5" target="_blank">HTTP持久連接配接</a>
<a href="https://segmentfault.com/q/1010000002399481" target="_blank">chrome的timeline的問題?</a>
<a href="http://ghdcblog.cn/article/%E4%BA%86%E8%A7%A3%E6%97%A0%E9%98%BB%E5%A1%9E%E5%8A%A0%E8%BD%BDjavascript%E8%84%9A%E6%9C%AC%E6%8A%80%E6%9C%AF" target="_blank">了解無阻塞加載javascript腳本技術</a>
<a href="http://blog.youyo.name/archives/imgae-compress.html" target="_blank">無損壓縮網站上的圖檔</a>
<a href="http://tid.tenpay.com/?p=4711" target="_blank">圖檔原理與優化</a>
<a href="http://ued.taobao.org/blog/2010/12/jpg_png/" target="_blank">圖檔格式與設計那點事兒</a>
<a href="https://www.smashingmagazine.com/2009/07/clever-png-optimization-techniques/" target="_blank">Clever PNG Optimization Techniques</a>
<a href="http://isux.tencent.com/introduction-of-webp.html" target="_blank">WebP 探尋之路</a>
<a href="http://www.ituring.com.cn/article/210772" target="_blank">提升網站使用者體驗—WebP 圖檔的高效使用</a>
本文轉自 咖啡機(K.F.J) 部落格園部落格,原文連結:http://www.cnblogs.com/strick/p/5475758.html,如需轉載請自行聯系原作者