在使用报表软件时,用户系统左边一般有目录树,点击报表节点就会在右侧网页的iframe中显示出报表,同时点击的时候也会传递一些参数给网页,比如时间和用户信息等。如何使网页中的报表能够获取到传递过来的参数呢?以下用报表软件FineReport简单介绍一些。
具体实现过程
将报表生成页面时,给网页添加onload事件,首先获取url中的参数,然后嫁接到iframe的src上,或者通过获得的参数拼接处完整的报表url赋给iframe的src。
<code><</code><code>html</code><code>></code>
<code><</code><code>head</code><code>></code>
<code><</code><code>title</code><code>>FineReport Demo</</code><code>title</code><code>></code>
<code><</code><code>meta</code> <code>http-equiv</code><code>=</code><code>"Content-Type"</code> <code>content</code><code>=</code><code>"text/html; charset=GBK"</code><code>></code>
<code><</code><code>script</code> <code>type</code><code>=</code><code>"text/javascript"</code> <code>src</code><code>=</code><code>"/WebReport/ReportServer?op=emb&resource=finereport.js"</code><code>></</code><code>script</code><code>></code>
<code><</code><code>script</code> <code>type</code><code>=</code><code>"text/javascript"</code><code>></code>
<code>function autoLoad(){</code>
<code>//返回从问号 (?) 开始的 URL(查询部分)</code>
<code>var paraString = location.search; </code>
<code>//多个参数用&分隔,将参数字符串转为数组,使每个参数值存于一个数组元素中</code>
<code>var paras = paraString.split("&"); </code>
<code>//每个数组元素中"="后面的值即参数值</code>
<code>var reportName = paras[0].substr(paras[0].indexOf("=") + 1); </code>
<code>var area = paras[1].substr(paras[1].indexOf("=") + 1);</code>
<code>var province = paras[2].substr(paras[2].indexOf("=") + 1);</code>
<code>var city = paras[3].substr(paras[3].indexOf("=") + 1);</code>
<code>//使用获取的参数值拼接出最终的url</code>
<code>var reportURL = "/WebReport/ReportServer?reportlet=" + reportName + "&area=" + area + "&province=" + province + "&city=" + city;</code>
<code>//url中可能包含中文或特殊字符因此需要进行编码转换,注意需要先引入finereport.js</code>
<code>reportURL = FR.cjkEncode(reportURL);</code>
<code>//将新的报表路径赋给报表所在iframe的src</code>
<code>document.getElementById("reportFrame").src = reportURL; </code>
<code>}</code>
<code>//加载网页时调用autoLoad方法</code>
<code>window.onload = autoLoad;</code>
<code></</code><code>script</code><code>></code>
<code></</code><code>head</code><code>></code>
<code><</code><code>body</code><code>></code>
<code><</code><code>iframe</code> <code>id</code><code>=</code><code>"reportFrame"</code> <code>width</code><code>=</code><code>"900"</code> <code>height</code><code>=</code><code>"400"</code><code>></</code><code>iframe</code><code>></code>
<code></</code><code>body</code><code>></code>
<code></</code><code>html</code><code>></code>
将代码保存为geturlpara.html,保存在工程下的page_demo文件夹下。
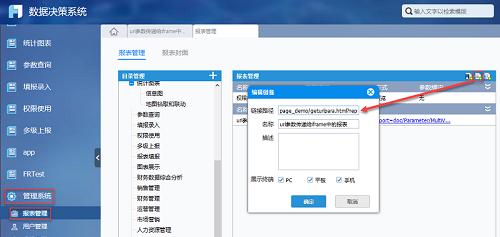
使用管理员登录决策平台,点击管理系统>报表管理,点击添加链接,链接路径为:page_demo/geturlpara.html?report=doc/Parameter/MultiValue/MultiValue.cpt&area=华东&province=江苏&city=无锡,名称为:url参数传递给iframe中的报表,如下图:

这样刷新fs,就可以看到左侧目录树中多了一个节点,点击该节点后,就可以在右侧网页的iframe中显示出报表包括传递给网页的参数。
效果查看
如下图,点击左侧“url参数传给iframe中的报表”节点时,即打开相对应的链接,对应网页就会在中间区域显示出来:
本文转自 雄霸天下啦 51CTO博客,原文链接:http://blog.51cto.com/10549520/1876302,如需转载请自行联系原作者