在使用報表軟體時,使用者系統左邊一般有目錄樹,點選報表節點就會在右側網頁的iframe中顯示出報表,同時點選的時候也會傳遞一些參數給網頁,比如時間和使用者資訊等。如何使網頁中的報表能夠擷取到傳遞過來的參數呢?以下用報表軟體FineReport簡單介紹一些。
具體實作過程
将報表生成頁面時,給網頁添加onload事件,首先擷取url中的參數,然後嫁接到iframe的src上,或者通過獲得的參數拼接處完整的報表url賦給iframe的src。
<code><</code><code>html</code><code>></code>
<code><</code><code>head</code><code>></code>
<code><</code><code>title</code><code>>FineReport Demo</</code><code>title</code><code>></code>
<code><</code><code>meta</code> <code>http-equiv</code><code>=</code><code>"Content-Type"</code> <code>content</code><code>=</code><code>"text/html; charset=GBK"</code><code>></code>
<code><</code><code>script</code> <code>type</code><code>=</code><code>"text/javascript"</code> <code>src</code><code>=</code><code>"/WebReport/ReportServer?op=emb&resource=finereport.js"</code><code>></</code><code>script</code><code>></code>
<code><</code><code>script</code> <code>type</code><code>=</code><code>"text/javascript"</code><code>></code>
<code>function autoLoad(){</code>
<code>//傳回從問号 (?) 開始的 URL(查詢部分)</code>
<code>var paraString = location.search; </code>
<code>//多個參數用&分隔,将參數字元串轉為數組,使每個參數值存于一個數組元素中</code>
<code>var paras = paraString.split("&"); </code>
<code>//每個數組元素中"="後面的值即參數值</code>
<code>var reportName = paras[0].substr(paras[0].indexOf("=") + 1); </code>
<code>var area = paras[1].substr(paras[1].indexOf("=") + 1);</code>
<code>var province = paras[2].substr(paras[2].indexOf("=") + 1);</code>
<code>var city = paras[3].substr(paras[3].indexOf("=") + 1);</code>
<code>//使用擷取的參數值拼接出最終的url</code>
<code>var reportURL = "/WebReport/ReportServer?reportlet=" + reportName + "&area=" + area + "&province=" + province + "&city=" + city;</code>
<code>//url中可能包含中文或特殊字元是以需要進行編碼轉換,注意需要先引入finereport.js</code>
<code>reportURL = FR.cjkEncode(reportURL);</code>
<code>//将新的報表路徑賦給報表所在iframe的src</code>
<code>document.getElementById("reportFrame").src = reportURL; </code>
<code>}</code>
<code>//加載網頁時調用autoLoad方法</code>
<code>window.onload = autoLoad;</code>
<code></</code><code>script</code><code>></code>
<code></</code><code>head</code><code>></code>
<code><</code><code>body</code><code>></code>
<code><</code><code>iframe</code> <code>id</code><code>=</code><code>"reportFrame"</code> <code>width</code><code>=</code><code>"900"</code> <code>height</code><code>=</code><code>"400"</code><code>></</code><code>iframe</code><code>></code>
<code></</code><code>body</code><code>></code>
<code></</code><code>html</code><code>></code>
将代碼儲存為geturlpara.html,儲存在工程下的page_demo檔案夾下。
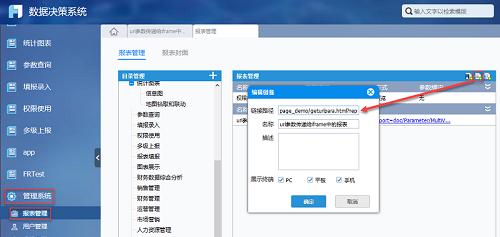
使用管理者登入決策平台,點選管理系統>報表管理,點選添加連結,連結路徑為:page_demo/geturlpara.html?report=doc/Parameter/MultiValue/MultiValue.cpt&area=華東&province=江蘇&city=無錫,名稱為:url參數傳遞給iframe中的報表,如下圖:

這樣重新整理fs,就可以看到左側目錄樹中多了一個節點,點選該節點後,就可以在右側網頁的iframe中顯示出報表包括傳遞給網頁的參數。
效果檢視
如下圖,點選左側“url參數傳給iframe中的報表”節點時,即打開相對應的連結,對應網頁就會在中間區域顯示出來:
本文轉自 雄霸天下啦 51CTO部落格,原文連結:http://blog.51cto.com/10549520/1876302,如需轉載請自行聯系原作者