在Android的知识体系中,View扮演着很重要的角色,简单来理解,View是Android在视觉上的呈现。在界面上Android提供了一套GUI库,里面有很多控件,但是很多时候我们并不满足于系统提供的控件,因为这样就意味着这应用界面的同类比较严重,如何做出与众不同的效果呢,就是自定义View。
首先,要先了解下View的一些基本概念,这样才能更好理解View的measure、layout和draw过程。
ViewRoot对应于ViewRootImpl类,它是连接WindowManager和DecorView的纽带,View的三大流程是通过VeiwRoot来完成的。在ActivityThread中,当Activity对象被创建完毕后,会将DecorVeiw添加到Window中,同时会创建ViewRootImpl对象,并将ViewRootImpl对象和DecorView建立关联。
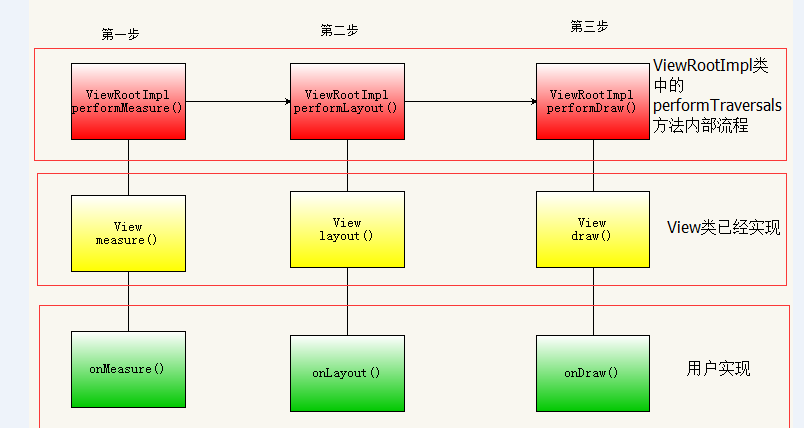
View的绘制流程是从ViewRoot的performTraversals方法开始的,它经过measure、layout和draw三个过程才能最终将一个View绘制出来。如图:

从中,我们可以看到,performTraversals会依次调用performMeasure、performLayout、performDraw三个方法,这个三个方法分别完成顶级View的measure、layout、draw这三大方法,在onMeasure方法中则会对所有的子元素进行measure过程,这个时候measure流程就从父容器传递到子元素中了,这样就完成一次measure过程,接着子元素会重复父容器的过程,如此反复就完成了整个View树的遍历。同理,其他两个步骤也是类似的过程。
measure过程决定了View的宽和高,Measure完成以后,可以通过getMeasureWidth和getMeasureHeight方法来获取到View的测量后的宽和高。
确切来说,MeasureSpec在很大程度上决定了一个View的尺寸规格,之所以说是很大程度上是因为这个过程还是受父容器的影响,因为父容器影响View的MeasureSpec的创建过程。在测量过程中,系统会将View的LayoutParams根据父容器所施加的规则转换成对应的MeasureSpec,然后再根据这个measureSpec来测量出View的宽和高。
MeasureSpec代表一个32位int值,高2位代表SpecMode,低30位代表SpecSize,SpecMode是指测量模式,而SpecSize是指在某种测量模式下的规格大小。MeasureSpec通过将SpecMode和SpecSize打包成一个int值来避免过多的对象内存分配,为了方便操作,其提供了打包和解包的方法。
SpecMode有三类,每一类都表示了特殊的含义。
UNSPECIFIED。父容器不对View有任何限制,要多大就给多大,这种情况一般用于系统内部,表示一种测量的状态。
EXACTLY。父容器已经检测出View所需要的精确大小,这个时候View的最终大小就是SpecSize所指定的值。它对应于LayoutParams中的match_parent和具体的数值这两种模式。
AT_MOST。父容器指定了一个可用大小即SpecSize,View的大小不能大于这个值,具体是什么值要看不同的View的具体实现。它对应于LayoutParams中的wrap_content。
简单来说,当View采用固定宽/高的时候,不管父容器的MeasureSpec是什么,View的MeasureSpec都是EXACTLY模式并且大小遵循LayoutParams中的大小,当View的宽/高是match_parent时,如果父容器的模式是EXACTLY,那么View也是精确模式并且其大小是父容器的剩余空间,如果父容器是最大模式,那么View也是最大模式并且其大小不会超过父容器的剩余空间,当View的宽/高是wrap_content时,不管父容器的模式是精确还是最大化,View的模式总是最大化并且大小不能超过父容器的剩余空间。
View的工作流程主要是指measure、layout、draw这三大流程,即测量、布局、绘制,其中measure确定View的测量宽/高,layout确定View的最终宽/高和四个顶点的位置,而draw则将View绘制到屏幕上。
measure过程
measure过程要分情况来看,如果是一个原始的View,那么通过measure方法就完成了其测量过程,如果是一个ViewGroup,除了完成自己的测量过程外,还会遍历去调用所有子元素的measure方法,各个子元素再递归去执行这个流程。
1,View的measure过程
measure方法是一个final类型的方法,这意味着子类不能重写此方法,在View的measure方法中会去调用View的onMeasure方法,所以只需看onMeasure方法即可。
上面的代码很简洁,但是简洁并不代表简单,setMeasuredDimension方法会设置View的宽/高的测量值,因此我们只需要看getDefaultSize这个方法。
简单理解,其实getDefaultSize方法返回的大小就是MeasureSpec中的specSize,而这个specSize就是View测量后的大小,但View的最终大小是在layout阶段确定的,所以这里必须要加以区分,但是几乎所有情况下的View的测量大小和最终大小是相等的。
同时,直接继承View的自定义控件需要重写onMeasure方法并设置wrap_content时的自身大小,否则在布局中使用wrap_content就相当于使用match_parent。为什么呢,如果View在布局中使用wrap_content,那么它的specMode是AT_MOST模式,在这种模式下,它的宽/高等于specSize,也就是说,这种情况下的View的specSize是parentSize,而parentSize是父容器中目前当前剩余使用的大小,也就是父容器当前剩余的空间大小。
那么该如何该解决这个问题,很简单,代码如下:
给wrap_content设置一个默认值,比如都是宽/高都是200px。
2,ViewGroup的measure过程
对于ViewGroup来说,除了完成自己的measure过程以外,还会遍历去调用所有子元素的measure方法,各个子元素再去递归执行这个过程。和View不同的是,ViewGroup是一个抽象类,因此它没有重写View的onMeasure方法,但是它提供了一个叫measureChildren的方法。
从上述代码来看,ViewGroup在measure时,会对每一个子元素进行measure。具体measureChild这个方法的实现也很好理解,如下所示:
很明显,measureChild的思想就是取出子元素的LayoutParams,然后再通过getChildMeasureSpec来创建子元素的MeasureSpec,接着将MeasureSpec直接传递给View的measure方法进行测量。
Layout过程
Layout的作用是ViewGroup用来确定子元素的位置,当ViewGroup的位置被确定后,它在onLayout中会遍历所有的子元素并调用其layout方法,在layout方法中onLayout方法又会被调用。先看下View中的layout方法
layout方法的大致流程:首先会通过setFrame方法来设定View的四个顶点的位置,即初始化mLeft、mRight、mTop和mBottom这四个值,View的四个顶点一旦确定,那么View在父容器中的位置也就确定了,接着就会调用onLayout方法,这个方法用途是父容器确定子元素的位置,和onMeasure方法类似,onLayout的具体实现同样和具体的布局有关,所以View和ViewGroup均没有真正实现onLayout方法。
draw过程
draw过程就比较简单了,它的作用是将View绘制到屏幕上面,View的绘制过程循序以下几步:
绘制背景background.draw(canvas) 绘制自己(onDraw) 绘制children(dispatchDraw) 绘制装饰(onDrawScrollBars)
这一点看代码,就能看出来。
View的绘制过程的传递是通过dispatchDraw来实现的,dispatchDraw会遍历调用所有子元素的draw方法,如此draw事件就一层层地传递下去。
自定义View是一个综合的技术体系,它涉及View的层次结构、事件分发机制和View的工作原理等技术细节。
自定义View的分类
继承View重写onDraw方法。这种方法主要用于实现一些不规则的效果,即这种效果不方便通过布局的组合方式来达到,往往需要静态或者动态地显示一些不规则的图形。这种方式需要重写onDraw方法,同时需要自己支持wrap_content,并且padding也需要自己处理。 继承ViewGroup派生特殊的Layout。这种方法主要用于实现自定义的布局,即除了LinearLayout、RelativeLayout、FrameLayout这几种系统的布局之外,我们需要重新定义一种新的布局。 继承特定的View(比如TextView)。这种方法比较常见,一般是用于扩展某种已有的View的功能,比如TextView。 继承特定的ViewGroup(比如LinearLayout)。这种效果看起来很像几种View组合在一起的时候,可以采用这种方法实现。
自定义View须知
一些具体的注意事项。
让View支持wrap_content 如果有必要,让你的View支持padding 尽量不要在View中使用Handler,没必要 View中如果有线程或者动画,需要及时停止,参考View#onDetachedFromWindow View带有滑动嵌套情形时,需要处理好滑动冲突
源于对掌握的Android开发基础点进行整理,罗列下已经总结的文章,从中可以看到技术积累的过程。
1,Android系统简介
2,ProGuard代码混淆
3,讲讲Handler+Looper+MessageQueue关系
4,Android图片加载库理解
5,谈谈Android运行时权限理解
6,EventBus初理解
7,Android 常见工具类
8,对于Fragment的一些理解
9,Android 四大组件之 " Activity "
10,Android 四大组件之" Service "
11,Android 四大组件之“ BroadcastReceiver "
12,Android 四大组件之" ContentProvider "
13,讲讲 Android 事件拦截机制
14,Android 动画的理解
15,Android 生命周期和启动模式
16,Android IPC 机制
17,View 的事件体系
18,View 的工作原理
19,理解 Window 和 WindowManager
20,Activity 启动过程分析
21,Service 启动过程分析
22,Android 性能优化
23,Android 消息机制
24,Android Bitmap相关
25,Android 线程和线程池
26,Android 中的 Drawable 和动画
27,RecylerView 中的装饰者模式
28,Android 触摸事件机制
29,Android 事件机制应用
30,Cordova 框架的一些理解
31,有关 Android 插件化思考
32,开发人员必备技能——单元测试