异步通信
对于BS(Browser-Server 浏览器)架构,很多情景下server的处理时间较长。
如果浏览器发送请求后,保持跟server的连接,等待server响应,那么一方面会对用户的体验有负面影响;
另一方面,很有可能会由于超时,提示用户服务请求失败。
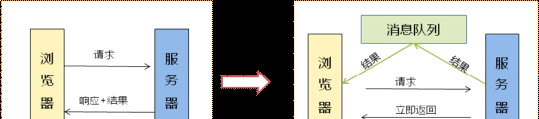
对于这种情景,消息队列提供了一个较好的解决方案,如图2所示:

工作流程如下:
(1)浏览器向服务器发送请求后,服务器接到响应后立即返回;
(2)之后,服务器向消息队列发送已经完成的结果信息;
(3)浏览器端用js等技术循环请求该消息队列,检查是否有新的结果信息,如果有则获取消息,并将结果渲染到浏览器界面上。