異步通信
對于BS(Browser-Server 浏覽器)架構,很多情景下server的處理時間較長。
如果浏覽器發送請求後,保持跟server的連接配接,等待server響應,那麼一方面會對使用者的體驗有負面影響;
另一方面,很有可能會由于逾時,提示使用者服務請求失敗。
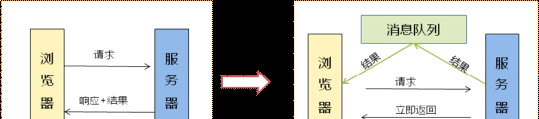
對于這種情景,消息隊列提供了一個較好的解決方案,如圖2所示:

工作流程如下:
(1)浏覽器向伺服器發送請求後,伺服器接到響應後立即傳回;
(2)之後,伺服器向消息隊列發送已經完成的結果資訊;
(3)浏覽器端用js等技術循環請求該消息隊列,檢查是否有新的結果資訊,如果有則擷取消息,并将結果渲染到浏覽器界面上。