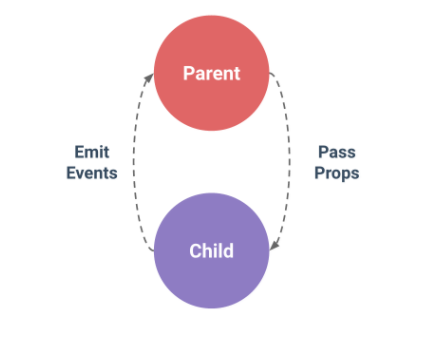
在 Vue 中,父子组件的关系可以总结为 prop 向下传递,事件向上传递。父组件通过 prop 给子组件下发数据,子组件通过事件给父组件发送消息。看看它们是怎么工作的。

其实很简单,先看下目录
先来看看开始的页面
发送和接收的结果
父组件通过props向下发送数据,先上代码看看
父组件传递的参数是在子组件标签上的
其实父组件带给子组件的信息就msg和project,绑定的message和information是父组件自定义的名字,可以自己决定,但是在子组件接收数据时,名字必须是message和information。
就仅仅是一个props就能接收到了,而且props和data一样,limai里面的数据都是可以在模板中直接使用的,很方便,message和information既可以是字符串也可以是数组和对象,是不是很简单,只是一个props就可以了。
子组件传递父组件呢?
他的传递方式也很简单,通过一个$emit事件即可。
$emit的第一个参数是事件名,在父组件那边也要有这个名字才能通信,第二个参数是数据,里面什么类型的数据都可以放。
父组件的接收
箭头是接收的事件名,必须一致,圆圈是自定义的事件名,在methods可以处理获取的相关数据。