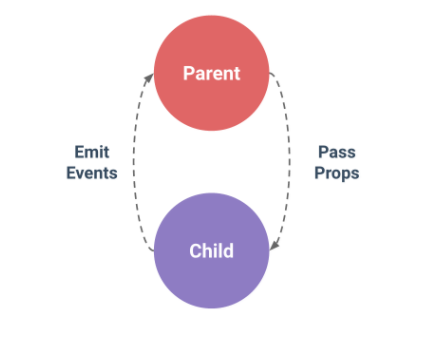
在 Vue 中,父子元件的關系可以總結為 prop 向下傳遞,事件向上傳遞。父元件通過 prop 給子元件下發資料,子元件通過事件給父元件發送消息。看看它們是怎麼工作的。

其實很簡單,先看下目錄
先來看看開始的頁面
發送和接收的結果
父元件通過props向下發送資料,先上代碼看看
父元件傳遞的參數是在子元件标簽上的
其實父元件帶給子元件的資訊就msg和project,綁定的message和information是父元件自定義的名字,可以自己決定,但是在子元件接收資料時,名字必須是message和information。
就僅僅是一個props就能接收到了,而且props和data一樣,limai裡面的資料都是可以在模闆中直接使用的,很友善,message和information既可以是字元串也可以是數組和對象,是不是很簡單,隻是一個props就可以了。
子元件傳遞父元件呢?
他的傳遞方式也很簡單,通過一個$emit事件即可。
$emit的第一個參數是事件名,在父元件那邊也要有這個名字才能通信,第二個參數是資料,裡面什麼類型的資料都可以放。
父元件的接收
箭頭是接收的事件名,必須一緻,圓圈是自定義的事件名,在methods可以處理擷取的相關資料。