多行自适应,多列自适应,间隔也能自适应,任意对齐

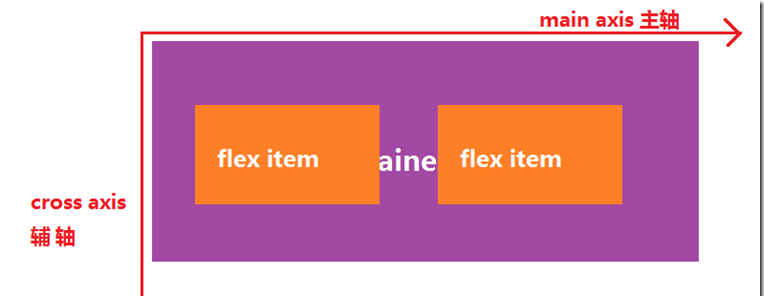
创建弹性容器 flex container
display: block | inline | inline-block | none | flex
弹性元素 flex item
是不是flex container 弹性容器中所有的子元素都是 弹性元素呢?
不是的,只有弹性容器,在文档流中的直接子元素(不包含孙子元素 )才是弹性元素。
flex 布局特性
排列和方向
flex排列和方向的属性
描述
flex-direction
弹性的方向
flex-wrap
弹性的换行
flex-flow
弹性的流
order
弹性的顺序
flex-direction取值
row
行
row-reverse
从右向左
column
从上到下
column-reverse
从下到上
row (flex-direction默认值)
举个栗子:
flex-wrap取值
nowrap
不换行(默认值)
wrap
换行
wrap-reverse
<a href="http://www.css88.com/book/css/properties/flex/flex-flow.htm">flex-flow(推荐使用)</a>
语法:
默认值:看各分拆属性
适用于:flex容器
继承性:无
动画性:否
计算值:指定值
取值:
<' flex-direction '>:定义弹性盒子元素的排列方向。
<' flex-wrap '>:控制flex容器是单行或者多行。
说明:
复合属性。设置或检索弹性盒模型对象的子元素排列方式。
推荐使用 flex-flow ,而不是单独用flex-direction 或 flew-wrap
order 是一个『相对值』 ,是排在主轴上的顺序
order 值越大,排名越靠后。
order取值
整数
initial
初始值 0
举个栗子:
弹性
flex弹性相关的属性
flex-grow
flex-shrink
flex-basis
<a href="http://www.css88.com/book/css/properties/flex/flex-basis.htm">flex-basis</a>
设置『flex item』的 『初始宽度、 高度』
横向排列时,设置的是宽
纵向排列时,设置的是高
默认值:auto 适用于:flex子项 动画性:是,当值为非关键字时
设置或检索弹性盒伸缩基准值。
如果所有子元素的基准值之和大于剩余空间,则会根据每项设置的基准值,按比率伸缩剩余空间
对应的脚本特性为flexBasis。
<a href="http://www.css88.com/book/css/properties/flex/flex-grow.htm">flex-grow</a>
设置元素所能分配到的空余空间的比例。
默认值:0 动画性:是
<dl><dt></dt></dl>
根据弹性盒子元素所设置的扩展因子作为比率来分配剩余空间。
flex-basis + flow-grow / sum(flow-grow) * remain
<a href="http://www.css88.com/book/css/properties/flex/flex-shrink.htm">flex-shrink</a>
把负的剩余空间平摊
flex-shrink:<number> 默认值:1
取值:
<number>:用数值来定义收缩比率。不允许负值
设置或检索弹性盒的收缩比率。 根据弹性盒子元素所设置的收缩因子作为比率来收缩空间。
flex-basis + flow-shrink / sum(flow-shrink) * remain
<a href="http://www.css88.com/book/css/properties/flex/flex.htm">flex(推荐使用)</a>
语法
flex:none | <' flex-grow '> <' flex-shrink >'? || <' flex-basis '> 计算值:看各分拆属性
取值
none:none关键字的计算值为: 0 0 auto <' flex-grow '>:用来指定扩展比率,即剩余空间是正值时此「flex子项」相对于「flex容器」里其他「flex子项」能分配到空间比例。 在「flex」属性中该值如果被省略则默认为「1」 <' flex-shrink '>:用来指定收缩比率,即剩余空间是负值时此「flex子项」相对于「flex容器」里其他「flex子项」能收缩的空间比例。 在收缩的时候收缩比率会以伸缩基准值加权 <' flex-basis '>:用来指定伸缩基准值,即在根据伸缩比率计算出剩余空间的分布之前,「flex子项」长度的起始数值。 在「flex」属性中该值如果被省略则默认为「0%」 在「flex」属性中该值如果被指定为「auto」,则伸缩基准值的计算值是自身的 <' width '> 设置,如果自身的宽度没有定义,则长度取决于内容。
说明
复合属性。设置或检索弹性盒模型对象的子元素如何分配空间。 如果缩写「flex: 1」, 则其计算值为「1 1 0%」 如果缩写「flex: auto」, 则其计算值为「1 1 auto」 如果「flex: none」, 则其计算值为「0 0 auto」 如果「flex: 0 auto」或者「flex: initial」, 则其计算值为「0 1 auto」,即「flex」初始值
对齐
和『对齐』相关的属性有:
justify-content
align-items
align-self
align-content
justify-content: flex-start | flex-end | center | space-between | space-around
默认值:flex-start
设置 main-axis 方向上对齐方式
justify-content 和 text-align是类似的,比text-align 更丰富一些。
<a href="http://www.css88.com/book/css/properties/flex/align-items.htm">align-items</a>
设置『辅轴方向上』的对齐方式
align-items:flex-start | flex-end | center | baseline | stretch 默认值:stretch
flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。 flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。 center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。 baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。 stretch:如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。 对应的脚本特性为alignItems。
我看不懂,最后的 baseline。 觉得应该和 flex-start相同。而实际和center相同。 求解释
align-self:auto | flex-start | flex-end | center | baseline | stretch
设置『单个 flex item 』在cross-axis 方向上的对齐方式
flex-start
align-content:flex-start | flex-end | center | space-between | space-around | stretch
设置 cross-axis 辅轴方向上行对齐方式
flex换行了,多行之间的对齐方式
默认值: stretch 拉伸
布局--三行两列自适应布局
核心代码
开始做,坚持做,重复做