多行自适應,多列自适應,間隔也能自适應,任意對齊

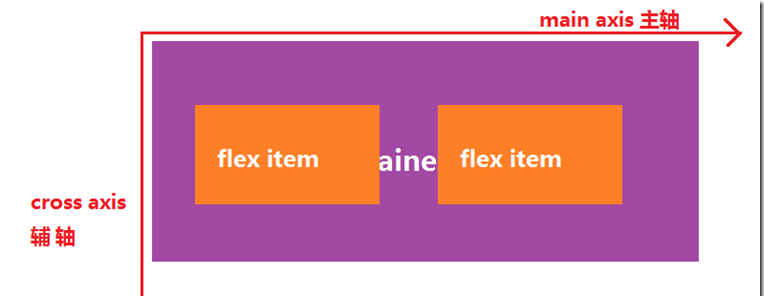
建立彈性容器 flex container
display: block | inline | inline-block | none | flex
彈性元素 flex item
是不是flex container 彈性容器中所有的子元素都是 彈性元素呢?
不是的,隻有彈性容器,在文檔流中的直接子元素(不包含孫子元素 )才是彈性元素。
flex 布局特性
排列和方向
flex排列和方向的屬性
描述
flex-direction
彈性的方向
flex-wrap
彈性的換行
flex-flow
彈性的流
order
彈性的順序
flex-direction取值
row
行
row-reverse
從右向左
column
從上到下
column-reverse
從下到上
row (flex-direction預設值)
舉個栗子:
flex-wrap取值
nowrap
不換行(預設值)
wrap
換行
wrap-reverse
<a href="http://www.css88.com/book/css/properties/flex/flex-flow.htm">flex-flow(推薦使用)</a>
文法:
預設值:看各分拆屬性
适用于:flex容器
繼承性:無
動畫性:否
計算值:指定值
取值:
<' flex-direction '>:定義彈性盒子元素的排列方向。
<' flex-wrap '>:控制flex容器是單行或者多行。
說明:
複合屬性。設定或檢索彈性盒模型對象的子元素排列方式。
推薦使用 flex-flow ,而不是單獨用flex-direction 或 flew-wrap
order 是一個『相對值』 ,是排在主軸上的順序
order 值越大,排名越靠後。
order取值
整數
initial
初始值 0
舉個栗子:
彈性
flex彈性相關的屬性
flex-grow
flex-shrink
flex-basis
<a href="http://www.css88.com/book/css/properties/flex/flex-basis.htm">flex-basis</a>
設定『flex item』的 『初始寬度、 高度』
橫向排列時,設定的是寬
縱向排列時,設定的是高
預設值:auto 适用于:flex子項 動畫性:是,當值為非關鍵字時
設定或檢索彈性盒伸縮基準值。
如果所有子元素的基準值之和大于剩餘空間,則會根據每項設定的基準值,按比率伸縮剩餘空間
對應的腳本特性為flexBasis。
<a href="http://www.css88.com/book/css/properties/flex/flex-grow.htm">flex-grow</a>
設定元素所能配置設定到的空餘空間的比例。
預設值:0 動畫性:是
<dl><dt></dt></dl>
根據彈性盒子元素所設定的擴充因子作為比率來配置設定剩餘空間。
flex-basis + flow-grow / sum(flow-grow) * remain
<a href="http://www.css88.com/book/css/properties/flex/flex-shrink.htm">flex-shrink</a>
把負的剩餘空間平攤
flex-shrink:<number> 預設值:1
取值:
<number>:用數值來定義收縮比率。不允許負值
設定或檢索彈性盒的收縮比率。 根據彈性盒子元素所設定的收縮因子作為比率來收縮空間。
flex-basis + flow-shrink / sum(flow-shrink) * remain
<a href="http://www.css88.com/book/css/properties/flex/flex.htm">flex(推薦使用)</a>
文法
flex:none | <' flex-grow '> <' flex-shrink >'? || <' flex-basis '> 計算值:看各分拆屬性
取值
none:none關鍵字的計算值為: 0 0 auto <' flex-grow '>:用來指定擴充比率,即剩餘空間是正值時此「flex子項」相對于「flex容器」裡其他「flex子項」能配置設定到空間比例。 在「flex」屬性中該值如果被省略則預設為「1」 <' flex-shrink '>:用來指定收縮比率,即剩餘空間是負值時此「flex子項」相對于「flex容器」裡其他「flex子項」能收縮的空間比例。 在收縮的時候收縮比率會以伸縮基準值權重 <' flex-basis '>:用來指定伸縮基準值,即在根據伸縮比率計算出剩餘空間的分布之前,「flex子項」長度的起始數值。 在「flex」屬性中該值如果被省略則預設為「0%」 在「flex」屬性中該值如果被指定為「auto」,則伸縮基準值的計算值是自身的 <' width '> 設定,如果自身的寬度沒有定義,則長度取決于内容。
說明
複合屬性。設定或檢索彈性盒模型對象的子元素如何配置設定空間。 如果縮寫「flex: 1」, 則其計算值為「1 1 0%」 如果縮寫「flex: auto」, 則其計算值為「1 1 auto」 如果「flex: none」, 則其計算值為「0 0 auto」 如果「flex: 0 auto」或者「flex: initial」, 則其計算值為「0 1 auto」,即「flex」初始值
對齊
和『對齊』相關的屬性有:
justify-content
align-items
align-self
align-content
justify-content: flex-start | flex-end | center | space-between | space-around
預設值:flex-start
設定 main-axis 方向上對齊方式
justify-content 和 text-align是類似的,比text-align 更豐富一些。
<a href="http://www.css88.com/book/css/properties/flex/align-items.htm">align-items</a>
設定『輔軸方向上』的對齊方式
align-items:flex-start | flex-end | center | baseline | stretch 預設值:stretch
flex-start:彈性盒子元素的側軸(縱軸)起始位置的邊界緊靠住該行的側軸起始邊界。 flex-end:彈性盒子元素的側軸(縱軸)起始位置的邊界緊靠住該行的側軸結束邊界。 center:彈性盒子元素在該行的側軸(縱軸)上居中放置。(如果該行的尺寸小于彈性盒子元素的尺寸,則會向兩個方向溢出相同的長度)。 baseline:如彈性盒子元素的行内軸與側軸為同一條,則該值與'flex-start'等效。其它情況下,該值将參與基線對齊。 stretch:如果指定側軸大小的屬性值為'auto',則其值會使項目的邊距盒的尺寸盡可能接近所在行的尺寸,但同時會遵照'min/max-width/height'屬性的限制。
定義flex子項在flex容器的目前行的側軸(縱軸)方向上的對齊方式。 對應的腳本特性為alignItems。
我看不懂,最後的 baseline。 覺得應該和 flex-start相同。而實際和center相同。 求解釋
align-self:auto | flex-start | flex-end | center | baseline | stretch
設定『單個 flex item 』在cross-axis 方向上的對齊方式
flex-start
align-content:flex-start | flex-end | center | space-between | space-around | stretch
設定 cross-axis 輔軸方向上行對齊方式
flex換行了,多行之間的對齊方式
預設值: stretch 拉伸
布局--三行兩列自适應布局
核心代碼
開始做,堅持做,重複做