默认值:看每个独立属性
适用于:所有元素,除 table-row-group | table-header-group | table-footer-group | table-column-group | table-row 外
继承性:无
动画性:是
计算值:看每个独立属性
<dl></dl>
<dt></dt>
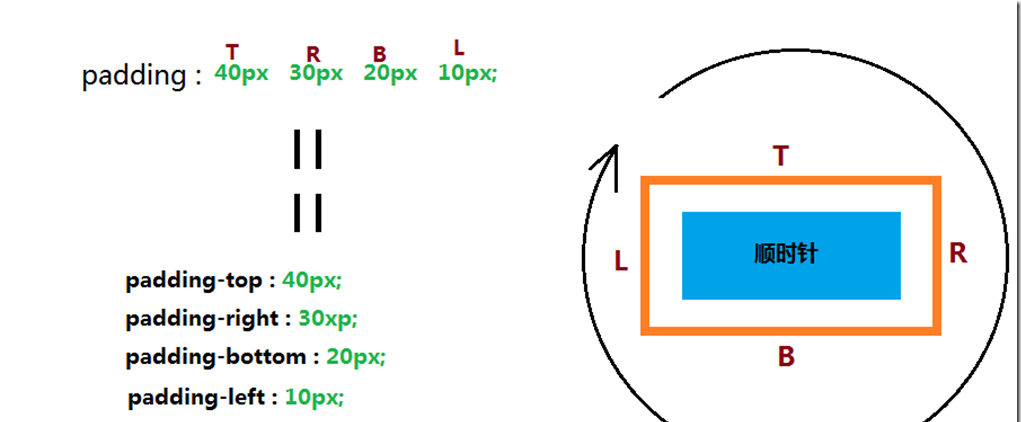
检索或设置对象四边的内部边距。
如果提供全部四个参数值,将按上、右、下、左的顺序作用于四边。
如果只提供一个,将用于全部的四边。
如果提供两个,第一个用于上、下,第二个用于左、右。
如果提供三个,第一个用于上,第二个用于左、右,第三个用于下。
非替代(non-Replaced)行内元素可以使用该属性设置左、右两边的内补丁;若要设置上、下两边的内补丁,必须先使该对象表现为块级或内联块级。
对应的脚本特性为padding。
TRBL

引申: margin,border
padding的值缩写
padding : 20px; == padding : 20px 20px 20px 20px;
padding : 20px 10px; == padding : 20px 10px 20px 10px;
padding : 20px 10px 30px == padding : 20px 10px 30px 10px;
对面相等,后者省略; 4面相等,只设一个
开始做,坚持做,重复做