解决The page at 'xxx' was loaded over HTTPS, but requested an insecure resource 'xxx'.
在线上的CRM网站中,对接OBS做了一个专门的公共服务,公共服务使用的http协议,在页面中调用接口时出现错误:
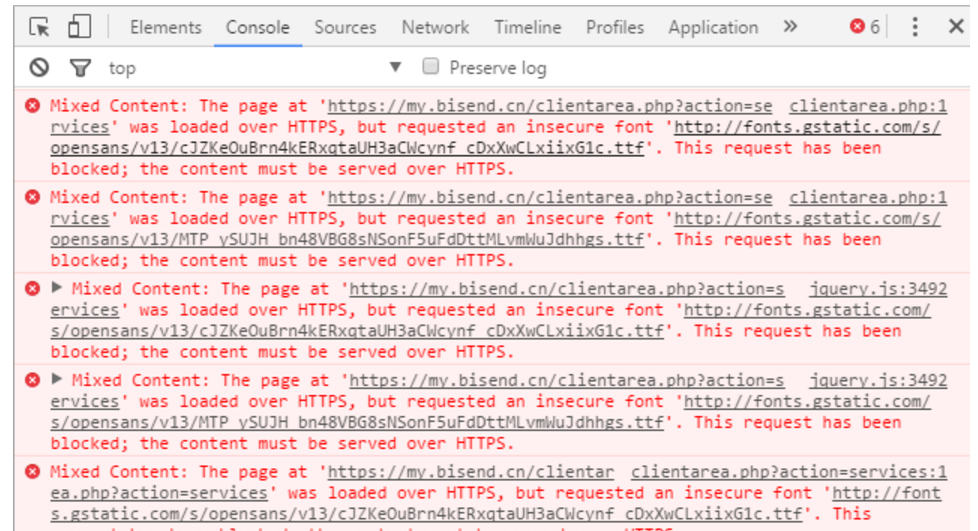
The page at 'xxx' was loaded over HTTPS, but requested an insecure resource 'xxx'.

错误原因:
HTTPS页面里动态的引入HTTP资源,比如引入一个js文件,会被直接block,在HTTPS页面里通过AJAX的方式请求HTTP资源,也会被直接block掉的。
解决办法:
页面的head中加入:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
意思是自动将http的不安全请求升级为https
也可以在配置的接口地址中, 把前面的HTTPS或者HTTP去掉, 就像这样://xxx.com.cn/xxx/xxx/UploadFileToOBS
效果类似。
但这样做了以后,像js资源等不会再出现问题,但请求接口依然会报错:
浏览器中会输出net::ERR_SSL_PROTOCOL_ERROR错误net::ERR_CERT_COMMON_NAME_INVALID
在网上查看资料后,解决此问题的办法就是,将接口使用https协议,并使用正确的SSL证书,可以通过nginx配置,将接口服务添加https绑定443端口,并选择证书后,问题解决!