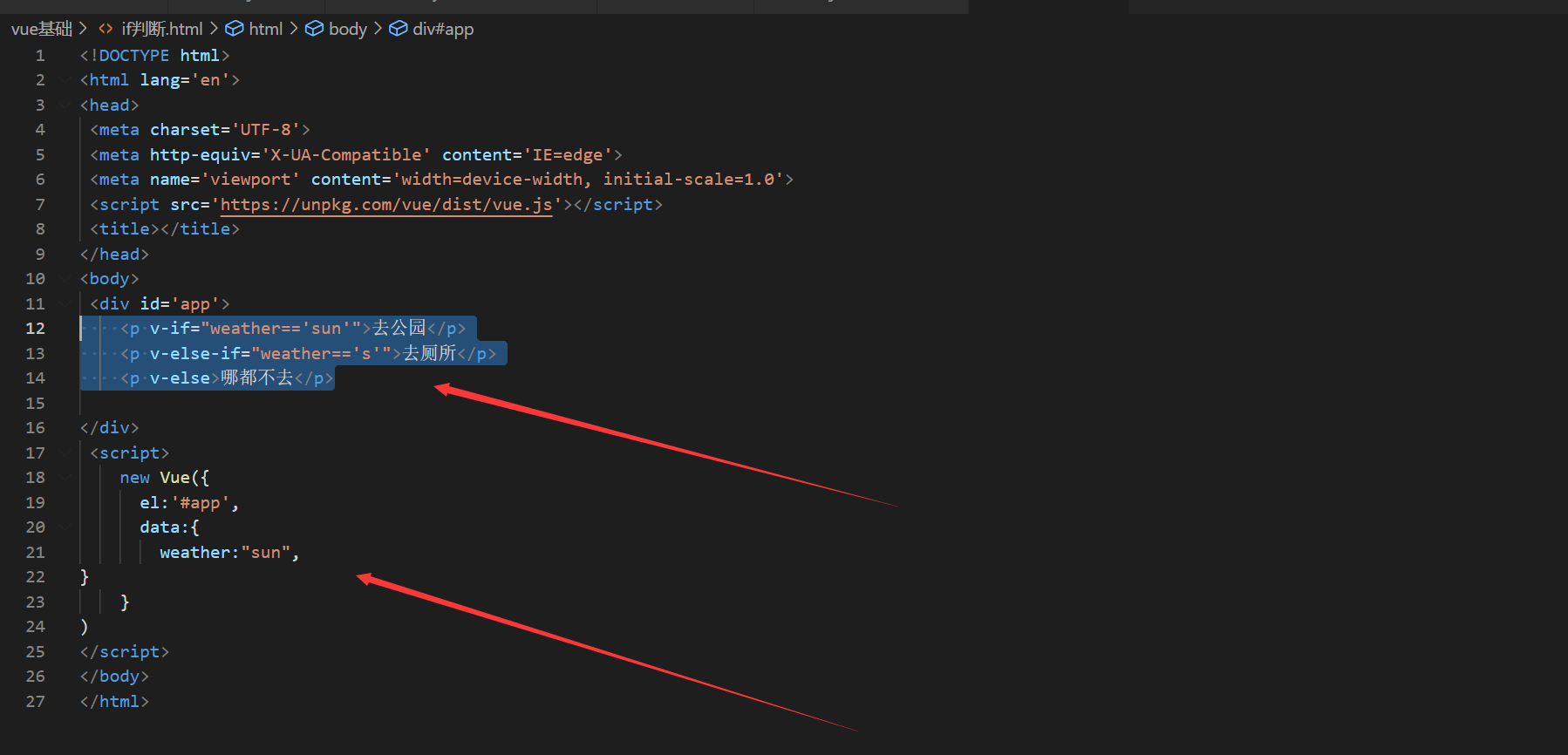
<p v-if="weather=='sun'">去公园</p>
<p v-else-if="weather=='s'">去厕所</p>
<p v-else>哪都不去</p>

template模板
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<script src='https://unpkg.com/vue/dist/vue.js'></script>
<title></title>
</head>
<body>
<div id='app'>
<!-- <p v-if="weather=='sun'">去公园</p>
<p v-else>哪都不去</p> -->
<!--
<template v-if="age==18">
<p>数学</p>
<p>语文</p></p>
</template>
<template v-else-if="age>18&&age<25">
<p>处对象</p>
<p>买房子</p></p>
<template v-else>
<p>打工人</p>
</template> -->
<template v-if="loginType=='username'">
<label>用户名:</label>
<input type="text" name="username" placeholder="请输入用户名">
<template v-else-if="loginType=='email'">
<label>邮箱:</label>
<input type="text" name="email" placeholder="请输入邮箱">
<button @click="changeLoginType">更换登录方式</button>
</div>
<script>
new Vue({
el:'#app',
data:{
weather:"sun",
age:24,
loginType:"username",
},
methods:{
changeLoginType(){
this.loginType=this.loginType=='username'?'email':'username'
}
}
)
</script>
</body>
</html>