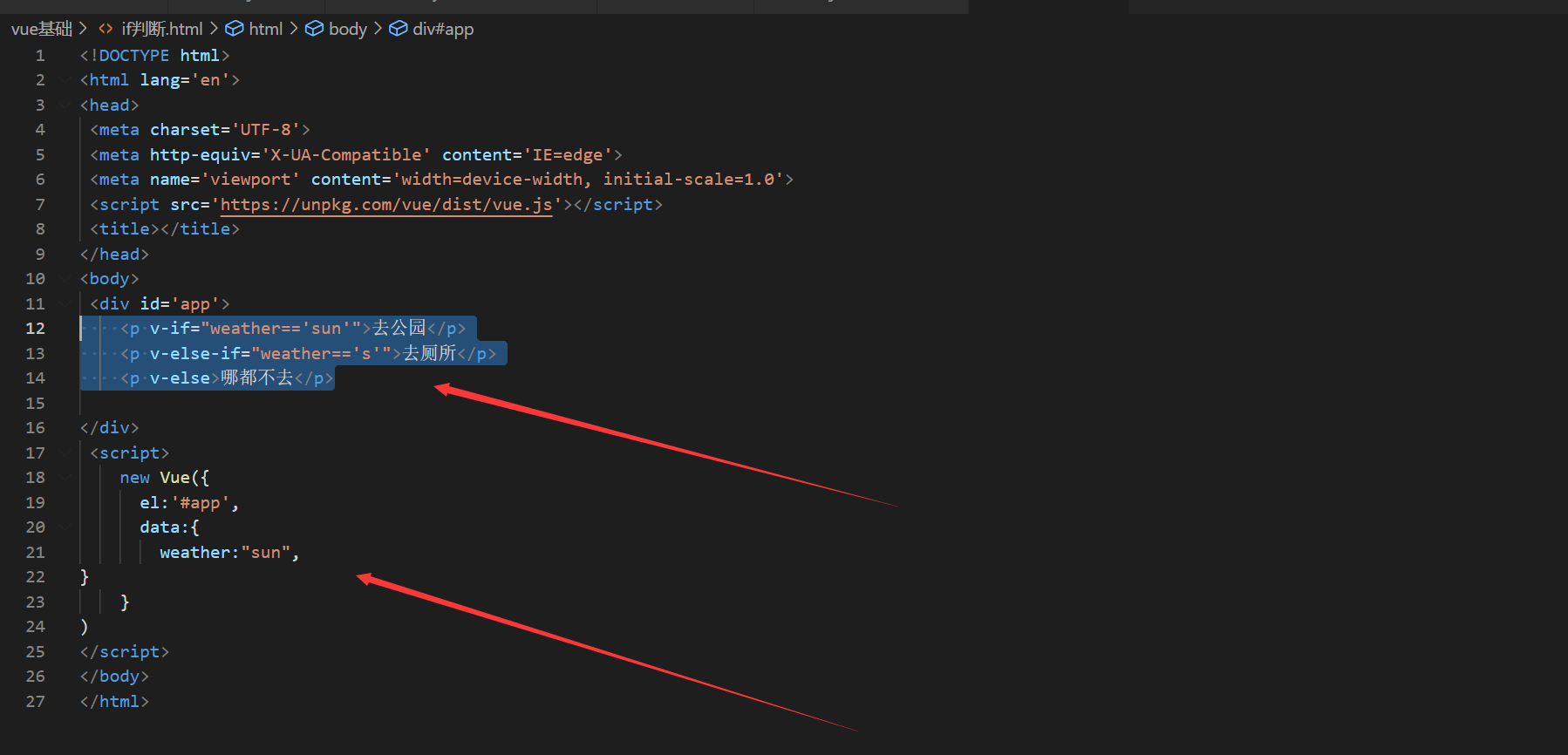
<p v-if="weather=='sun'">去公園</p>
<p v-else-if="weather=='s'">去廁所</p>
<p v-else>哪都不去</p>

template模闆
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<script src='https://unpkg.com/vue/dist/vue.js'></script>
<title></title>
</head>
<body>
<div id='app'>
<!-- <p v-if="weather=='sun'">去公園</p>
<p v-else>哪都不去</p> -->
<!--
<template v-if="age==18">
<p>數學</p>
<p>國文</p></p>
</template>
<template v-else-if="age>18&&age<25">
<p>處對象</p>
<p>買房子</p></p>
<template v-else>
<p>打勞工</p>
</template> -->
<template v-if="loginType=='username'">
<label>使用者名:</label>
<input type="text" name="username" placeholder="請輸入使用者名">
<template v-else-if="loginType=='email'">
<label>郵箱:</label>
<input type="text" name="email" placeholder="請輸入郵箱">
<button @click="changeLoginType">更換登入方式</button>
</div>
<script>
new Vue({
el:'#app',
data:{
weather:"sun",
age:24,
loginType:"username",
},
methods:{
changeLoginType(){
this.loginType=this.loginType=='username'?'email':'username'
}
}
)
</script>
</body>
</html>