PPTX对图片进行重新着色和设置透明颜色这两个行为,PPT并不会对原图进行修改,而是通过将修改信息直接存入xml中。也就是说不会生成一张处理过的图片,第三方应用需要获取存储信息,解析后将原图进行修改或通过着色器改变渲染效果。
原作者: 晓嗔戈
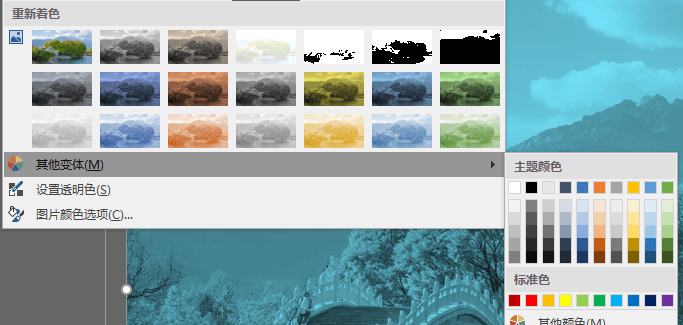
首先,让我们来看一下PPTX提供了哪些重新着色的选项:

可以看到,PPT的着色选项大体分为以下几类:
效果类型
包含的选项
原理
GrayScaleEffect
灰度
将图片修改为灰阶图
ErosionEffect
冲蚀
修改图片的亮度和对比度
Black/WhiteEffect
黑白:25%、黑白:50%、黑白:75%、
根据指定阈值将像素设为黑色或白色
DuotoneEffect
上述效果外的选项(包含其他变体)
对于每个像素,通过线性插值组合 clr1 和 clr2 以确定该像素的新颜色
需要注意的是,实际上重新着色是需要根据选择的类型不同,其存储方案也是不同的!(根据规范都是存储在<code><a:blip /></code>节点中的)
在讲解如何解析PPTX图像存储前,我们先来说明一下如何处理图片,将其按照我们的想法和输入数据将其进行转换。
在图像处理中,我们通常使用矩阵来进行图像的像素处理,下面是一些常见的C#图像处理矩阵:
在获取到这些处理的矩阵后,我们可以将其应用到图片上,代码如下(C#):
接下来,就让我们逐一的对存储节点进行分析吧~
该属性的标记非常简单和清晰,使用了一个单一的节点**<code><a:grayscl /></code>**表明是否应用了该效果:
所以只要在解析PPTX节点的过程之中,发现存在节点**<code><a:grayscl /></code>,就可以通过灰度滤波器矩阵**对图片做灰阶处理即可。
该属性通过节点**<code><a:lum /></code>**进行存储,如下:
该节点属性解析:
属性名称
属性含义
值含义
补充说明
bright
亮度
正值表示增加亮度,负值表示降低亮度
单位:千倍百分比(如:70000实际值代表70%)
contrast
对比度
正值表示增加对比度,负值表示降低对比度
单位:千倍百分比(如:-70000实际值代表-70%)
所以只要在解析PPTX节点的过程之中,发现存在节点**<code><a:lum /></code>,就可以通过亮度滤波器矩阵和对比度滤波器矩阵**对图片做处理即可。当然,如果学习过线性代数,那么你应该是知道可以通过矩阵叉获得一个连续转换矩阵的吧~ 不要傻乎乎的真的分别将图片修改一次亮度,然后再修改一次对比度呦~
效果不一致问题:
在实际转换后,你可能会发现:应用亮度和对比度转换时,当亮度和对比度修改值为正时,PPT的效果和运用转换矩阵后的效果强度是不同的,并且PPT在设置亮度为最大值bright="100000"时,图片是全白的! 这是因为PPT运用的修改亮度算法和对比度算法与我们运用的算法是不同的(算法好多,而且还可以魔改)。这里我们通过一个简单的算法,得到一个转化比例,让转换效果基本和PPT保持一致一致,代码如下(C#):
例如,我们在处理亮度时,如果解析出bright=70000,那么根据千倍百分比可以得出bright实际效果值应该为0.7,我们将0.7传入**GetNearlyAmount()**即可获得一个和PPT亮度修改效果近似的转化比例。接下来调用CreateBrightnessMatrix(),就可以获得亮度转换矩阵了。(注意:当bright=100000时,我们直接创建一个纯白的图即可)。
该属性通过节点**<code><a:biLevel /></code>**进行存储,如下:
thresh
阈值
像素点的亮度大于或等于给定的阈值将显示白色,否则显示黑色
单位:千倍百分比(如:50000实际值代表50%)
注:在.NET中,我们可以通过<code>Color.GetBrightness()</code>获取像素亮度。如何设置像素颜色的方法有很多,在此就不进行叙述了。
这个效果是PPT重新着色中最复杂的效果。 该属性通过节点**<code><a:duotone /></code>**进行存储,如下:
**<code><a:duotone /></code>**节点解析:
子节点名称
含义
a:prstClr
预设颜色
指定实际的预设颜色值
实际上就是一个颜色,我们称其为A
a:srgbClr
RGB颜色
实际颜色值,表示为十六进制数字 RRGGBB 的序列
实际上就是一个颜色,我们称其为B
**<code><a:srgbClr /></code>**节点解析:
a:tint
色调
指定以百分比值表示的色调。
a:satMod
饱和度调制
指定输入颜色,其饱和度按给定百分比进行调制。
单位:千倍百分比 (50%将饱和度降低一半,200%使饱和度加倍)
实践出真知 看过上面的解析,是不是觉得它的解析很复杂,请忘掉上面的内容!看下面经过实践验证的解析:
经过实践验证,节点**<code><a:duotone /></code>**支持并实际存放的是两个颜色,下面称为<code>A</code>,<code>B</code>
下面我们使用色相环去检测不同顺序和颜色对最终效果的影响:
序列
颜色A
颜色B
结果
1
白
全白
2
黑
全黑
3
红
全红
4
5
6
7
8
9
RGB 转为灰度值的心理学公式 Gray = 0.30R + 0.59G + 0.11B
本作品采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。欢迎转载、使用、重新发布,但务必保留文章署名林德熙,不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请与我