PPTX對圖檔進行重新着色和設定透明顔色這兩個行為,PPT并不會對原圖進行修改,而是通過将修改資訊直接存入xml中。也就是說不會生成一張處理過的圖檔,第三方應用需要擷取存儲資訊,解析後将原圖進行修改或通過着色器改變渲染效果。
原作者: 曉嗔戈
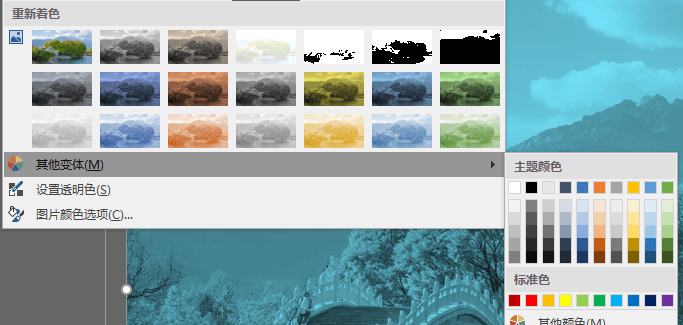
首先,讓我們來看一下PPTX提供了哪些重新着色的選項:

可以看到,PPT的着色選項大體分為以下幾類:
效果類型
包含的選項
原理
GrayScaleEffect
灰階
将圖檔修改為灰階圖
ErosionEffect
沖蝕
修改圖檔的亮度和對比度
Black/WhiteEffect
黑白:25%、黑白:50%、黑白:75%、
根據指定門檻值将像素設為黑色或白色
DuotoneEffect
上述效果外的選項(包含其他變體)
對于每個像素,通過線性插值組合 clr1 和 clr2 以确定該像素的新顔色
需要注意的是,實際上重新着色是需要根據選擇的類型不同,其存儲方案也是不同的!(根據規範都是存儲在<code><a:blip /></code>節點中的)
在講解如何解析PPTX圖像存儲前,我們先來說明一下如何處理圖檔,将其按照我們的想法和輸入資料将其進行轉換。
在圖像進行中,我們通常使用矩陣來進行圖像的像素處理,下面是一些常見的C#圖像處理矩陣:
在擷取到這些處理的矩陣後,我們可以将其應用到圖檔上,代碼如下(C#):
接下來,就讓我們逐一的對存儲節點進行分析吧~
該屬性的标記非常簡單和清晰,使用了一個單一的節點**<code><a:grayscl /></code>**表明是否應用了該效果:
是以隻要在解析PPTX節點的過程之中,發現存在節點**<code><a:grayscl /></code>,就可以通過灰階濾波器矩陣**對圖檔做灰階處理即可。
該屬性通過節點**<code><a:lum /></code>**進行存儲,如下:
該節點屬性解析:
屬性名稱
屬性含義
值含義
補充說明
bright
亮度
正值表示增加亮度,負值表示降低亮度
機關:千倍百分比(如:70000實際值代表70%)
contrast
對比度
正值表示增加對比度,負值表示降低對比度
機關:千倍百分比(如:-70000實際值代表-70%)
是以隻要在解析PPTX節點的過程之中,發現存在節點**<code><a:lum /></code>,就可以通過亮度濾波器矩陣和對比度濾波器矩陣**對圖檔做處理即可。當然,如果學習過線性代數,那麼你應該是知道可以通過矩陣叉獲得一個連續轉換矩陣的吧~ 不要傻乎乎的真的分别将圖檔修改一次亮度,然後再修改一次對比度呦~
效果不一緻問題:
在實際轉換後,你可能會發現:應用亮度和對比度轉換時,當亮度和對比度修改值為正時,PPT的效果和運用轉換矩陣後的效果強度是不同的,并且PPT在設定亮度為最大值bright="100000"時,圖檔是全白的! 這是因為PPT運用的修改亮度算法和對比度算法與我們運用的算法是不同的(算法好多,而且還可以魔改)。這裡我們通過一個簡單的算法,得到一個轉化比例,讓轉換效果基本和PPT保持一緻一緻,代碼如下(C#):
例如,我們在處理亮度時,如果解析出bright=70000,那麼根據千倍百分比可以得出bright實際效果值應該為0.7,我們将0.7傳入**GetNearlyAmount()**即可獲得一個和PPT亮度修改效果近似的轉化比例。接下來調用CreateBrightnessMatrix(),就可以獲得亮度轉換矩陣了。(注意:當bright=100000時,我們直接建立一個純白的圖即可)。
該屬性通過節點**<code><a:biLevel /></code>**進行存儲,如下:
thresh
門檻值
像素點的亮度大于或等于給定的門檻值将顯示白色,否則顯示黑色
機關:千倍百分比(如:50000實際值代表50%)
注:在.NET中,我們可以通過<code>Color.GetBrightness()</code>擷取像素亮度。如何設定像素顔色的方法有很多,在此就不進行叙述了。
這個效果是PPT重新着色中最複雜的效果。 該屬性通過節點**<code><a:duotone /></code>**進行存儲,如下:
**<code><a:duotone /></code>**節點解析:
子節點名稱
含義
a:prstClr
預設顔色
指定實際的預設顔色值
實際上就是一個顔色,我們稱其為A
a:srgbClr
RGB顔色
實際顔色值,表示為十六進制數字 RRGGBB 的序列
實際上就是一個顔色,我們稱其為B
**<code><a:srgbClr /></code>**節點解析:
a:tint
色調
指定以百分比值表示的色調。
a:satMod
飽和度調制
指定輸入顔色,其飽和度按給定百分比進行調制。
機關:千倍百分比 (50%将飽和度降低一半,200%使飽和度加倍)
實踐出真知 看過上面的解析,是不是覺得它的解析很複雜,請忘掉上面的内容!看下面經過實踐驗證的解析:
經過實踐驗證,節點**<code><a:duotone /></code>**支援并實際存放的是兩個顔色,下面稱為<code>A</code>,<code>B</code>
下面我們使用色相環去檢測不同順序和顔色對最終效果的影響:
序列
顔色A
顔色B
結果
1
白
全白
2
黑
全黑
3
紅
全紅
4
5
6
7
8
9
RGB 轉為灰階值的心理學公式 Gray = 0.30R + 0.59G + 0.11B
本作品采用知識共享署名-非商業性使用-相同方式共享 4.0 國際許可協定進行許可。歡迎轉載、使用、重新釋出,但務必保留文章署名林德熙,不得用于商業目的,基于本文修改後的作品務必以相同的許可釋出。如有任何疑問,請與我