一、 Grid
a. 单元格的宽度可以设置三类值
绝对值:double数值加单位后缀
比例值:double数值加一个星号*
自动值: auto,高度将有内部的控件的高度和宽度决定。
b. Grid可接受的宽度和高度的单位
1in=96px
1cm=(96/2.54)px
1pt=(96/72) px
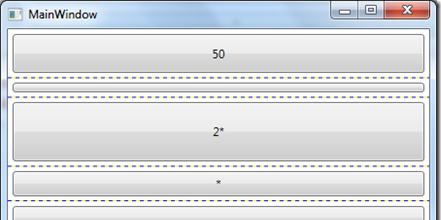
c. 示例
view sourceprint?
<code>01</code>
<code><Window x:Class=</code><code>"DeepXAML.MainWindow"</code>
<code>02</code>
<code> </code><code>xmlns=</code><code>"http://schemas.microsoft.com/winfx/2006/xaml/presentation"</code>
<code>03</code>
<code> </code><code>xmlns:x=</code><code>"http://schemas.microsoft.com/winfx/2006/xaml"</code>
<code>04</code>
<code> </code><code>xmlns:local=</code><code>"clr-namespace:DeepXAML"</code>
<code>05</code>
<code> </code><code>Title=</code><code>"MainWindow"</code> <code>Height=</code><code>"250"</code> <code>Width=</code><code>"450"</code><code>></code>
<code>06</code>
<code> </code><code><Window.Resources></code>
<code>07</code>
<code> </code><code><Style TargetType=</code><code>"Button"</code><code>></code>
<code>08</code>
<code> </code><code><Setter Property=</code><code>"Margin"</code> <code>Value=</code><code>"5"</code><code>></Setter></code>
<code>09</code>
<code> </code><code></Style></code>
<code>10</code>
<code> </code><code></Window.Resources> </code>
<code>11</code>
<code> </code><code><Grid ShowGridLines=</code><code>"True"</code> <code>></code>
<code>12</code>
<code> </code><code><Grid.RowDefinitions></code>
<code>13</code>
<code> </code><code><RowDefinition Height=</code><code>"50"</code><code>></RowDefinition></code>
<code>14</code>
<code> </code><code><RowDefinition Height=</code><code>"20"</code><code>></RowDefinition></code>
<code>15</code>
<code> </code><code><RowDefinition Height=</code><code>"2*"</code><code>></RowDefinition></code>
<code>16</code>
<code> </code><code><RowDefinition Height=</code><code>"*"</code><code>></RowDefinition></code>
<code>17</code>
<code> </code><code><RowDefinition></RowDefinition> </code>
<code>18</code>
<code> </code><code></Grid.RowDefinitions></code>
<code>19</code>
<code> </code><code><Button Grid.Row=</code><code>"0"</code><code>>50</Button></code>
<code>20</code>
<code> </code><code><Button Grid.Row=</code><code>"1"</code><code>>20</Button></code>
<code>21</code>
<code> </code><code><Button Grid.Row=</code><code>"2"</code><code>>2*</Button></code>
<code>22</code>
<code> </code><code><Button Grid.Row=</code><code>"3"</code><code>>*</Button></code>
<code>23</code>
<code> </code><code><Button Grid.Row=</code><code>"4"</code><code>></Button></code>
<code>24</code>
<code> </code><code></Grid></code>
<code>25</code>
<code></Window></code>

如果没有设置height,实际上这个height默认被设置为1*, 这里说一下星号(*),解析器会把左右比例值加起来作为分母,把每个比例值做为分子,乘以未被占用的像素数,这样就算出每一个具体的值。
我们假设总高为200,那么上面的2*=(2/(2+1+1))*(200-70)=(1/2)*130=65
另外可以像HTML表格一样使用RowSpan和ColumnSpan
2. StackPanel
控件从左向右或者从上向下排列控件,有一个Orientation枚举,还可以使用HorizontalAlignment和VerticalAlignment来进行对齐。
3. Canvas
使用横纵坐标绝对点定位,很好理解,使用Canvas.Left, Canvas.Top来定位
4. DockPanel
DockPanel使用Dock属性来定位,DockPanel.Dock枚举可取值Left, Top, Right, Bottom四个值,下一个元素会使用剩下方向的全部空间,所以控件摆放顺序会影响布局。Dock布局的一个好处是缩放不会改变相对位置。
<code> </code><code><DockPanel ></code>
<code> </code><code><Button DockPanel.Dock=</code><code>"Top"</code><code>>Top</Button></code>
<code> </code><code><Button DockPanel.Dock=</code><code>"Left"</code> <code>Background=</code><code>"Yellow"</code><code>>Left</Button></code>
<code> </code><code><Button DockPanel.Dock=</code><code>"Left"</code> <code>Background=</code><code>"LemonChiffon"</code><code>>Left</Button></code>
<code> </code><code><Button DockPanel.Dock=</code><code>"Right"</code><code>>Right</Button></code>
<code> </code><code><Button DockPanel.Dock=</code><code>"Left"</code><code>>Left</Button></code>
<code> </code><code><Rectangle Fill=</code><code>"Crimson"</code><code>></Rectangle></code>
<code> </code><code></DockPanel></code>
5. WrapPanel
这个和StatckPanel类似,就是排不下的控件会新起一行或者一列