一、 Grid
a. 單元格的寬度可以設定三類值
絕對值:double數值加機關字尾
比例值:double數值加一個星号*
自動值: auto,高度将有内部的控件的高度和寬度決定。
b. Grid可接受的寬度和高度的機關
1in=96px
1cm=(96/2.54)px
1pt=(96/72) px
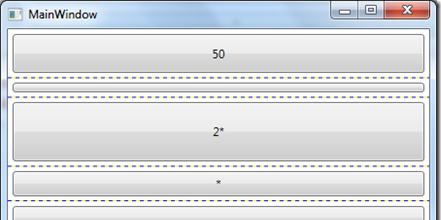
c. 示例
view sourceprint?
<code>01</code>
<code><Window x:Class=</code><code>"DeepXAML.MainWindow"</code>
<code>02</code>
<code> </code><code>xmlns=</code><code>"http://schemas.microsoft.com/winfx/2006/xaml/presentation"</code>
<code>03</code>
<code> </code><code>xmlns:x=</code><code>"http://schemas.microsoft.com/winfx/2006/xaml"</code>
<code>04</code>
<code> </code><code>xmlns:local=</code><code>"clr-namespace:DeepXAML"</code>
<code>05</code>
<code> </code><code>Title=</code><code>"MainWindow"</code> <code>Height=</code><code>"250"</code> <code>Width=</code><code>"450"</code><code>></code>
<code>06</code>
<code> </code><code><Window.Resources></code>
<code>07</code>
<code> </code><code><Style TargetType=</code><code>"Button"</code><code>></code>
<code>08</code>
<code> </code><code><Setter Property=</code><code>"Margin"</code> <code>Value=</code><code>"5"</code><code>></Setter></code>
<code>09</code>
<code> </code><code></Style></code>
<code>10</code>
<code> </code><code></Window.Resources> </code>
<code>11</code>
<code> </code><code><Grid ShowGridLines=</code><code>"True"</code> <code>></code>
<code>12</code>
<code> </code><code><Grid.RowDefinitions></code>
<code>13</code>
<code> </code><code><RowDefinition Height=</code><code>"50"</code><code>></RowDefinition></code>
<code>14</code>
<code> </code><code><RowDefinition Height=</code><code>"20"</code><code>></RowDefinition></code>
<code>15</code>
<code> </code><code><RowDefinition Height=</code><code>"2*"</code><code>></RowDefinition></code>
<code>16</code>
<code> </code><code><RowDefinition Height=</code><code>"*"</code><code>></RowDefinition></code>
<code>17</code>
<code> </code><code><RowDefinition></RowDefinition> </code>
<code>18</code>
<code> </code><code></Grid.RowDefinitions></code>
<code>19</code>
<code> </code><code><Button Grid.Row=</code><code>"0"</code><code>>50</Button></code>
<code>20</code>
<code> </code><code><Button Grid.Row=</code><code>"1"</code><code>>20</Button></code>
<code>21</code>
<code> </code><code><Button Grid.Row=</code><code>"2"</code><code>>2*</Button></code>
<code>22</code>
<code> </code><code><Button Grid.Row=</code><code>"3"</code><code>>*</Button></code>
<code>23</code>
<code> </code><code><Button Grid.Row=</code><code>"4"</code><code>></Button></code>
<code>24</code>
<code> </code><code></Grid></code>
<code>25</code>
<code></Window></code>

如果沒有設定height,實際上這個height預設被設定為1*, 這裡說一下星号(*),解析器會把左右比例值加起來作為分母,把每個比例值做為分子,乘以未被占用的像素數,這樣就算出每一個具體的值。
我們假設總高為200,那麼上面的2*=(2/(2+1+1))*(200-70)=(1/2)*130=65
另外可以像HTML表格一樣使用RowSpan和ColumnSpan
2. StackPanel
控件從左向右或者從上向下排列控件,有一個Orientation枚舉,還可以使用HorizontalAlignment和VerticalAlignment來進行對齊。
3. Canvas
使用橫縱坐标絕對點定位,很好了解,使用Canvas.Left, Canvas.Top來定位
4. DockPanel
DockPanel使用Dock屬性來定位,DockPanel.Dock枚舉可取值Left, Top, Right, Bottom四個值,下一個元素會使用剩下方向的全部空間,是以控件擺放順序會影響布局。Dock布局的一個好處是縮放不會改變相對位置。
<code> </code><code><DockPanel ></code>
<code> </code><code><Button DockPanel.Dock=</code><code>"Top"</code><code>>Top</Button></code>
<code> </code><code><Button DockPanel.Dock=</code><code>"Left"</code> <code>Background=</code><code>"Yellow"</code><code>>Left</Button></code>
<code> </code><code><Button DockPanel.Dock=</code><code>"Left"</code> <code>Background=</code><code>"LemonChiffon"</code><code>>Left</Button></code>
<code> </code><code><Button DockPanel.Dock=</code><code>"Right"</code><code>>Right</Button></code>
<code> </code><code><Button DockPanel.Dock=</code><code>"Left"</code><code>>Left</Button></code>
<code> </code><code><Rectangle Fill=</code><code>"Crimson"</code><code>></Rectangle></code>
<code> </code><code></DockPanel></code>
5. WrapPanel
這個和StatckPanel類似,就是排不下的控件會新起一行或者一列