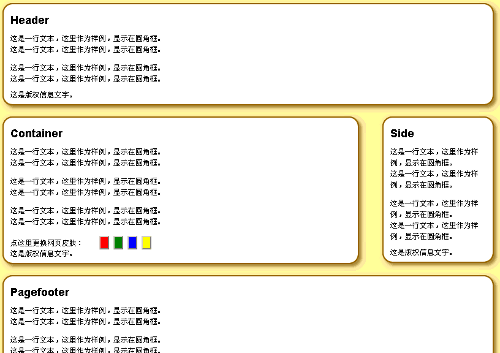
先看图吧,这就是最终效果:在默认状态下,或点击红色按钮后:

在点击绿色按钮后:
在点击蓝色按钮后:
在点击黄色按钮后:
看了最终效果后,给大家介绍一下皮肤文件的构成情况:
yuan.html
images3/
left-bottom.gif
left-top.gif
right.gif
right-bottom.gif
right-top.gif
images3.css
images-light/
images-dark/
images-notebook/
可以发现除了目录不同,文件名都是一样的。当然不同目录下的文件名虽然一样,但images3.css都一样,而图片都不一样,是不同样式的图片啦。现在让大家看一下images3.css的内容:
body{
background:#ffff99;
font:12px/1.5 Arial;
}
.rounded h2{
margin:0;
padding:20px 20px 10px 20px;
.rounded .main{
padding:10px 20px 10px 20px;
margin:-2em 0 0 0;
.rounded .footer{
.rounded .footer p{
padding:10px 20px 20px 20px;
.rounded{
background:url(./left-top.gif) top left no-repeat;
background:url(./right-top.gif) top right no-repeat;
background:url(./right.gif) top right repeat-y;
background:url(./left-bottom.gif) bottom left no-repeat;
background:url(./right-bottom.gif) bottom right no-repeat;
#header,#in,#pagefooter{
margin:0 auto;
#header.rounded, #in{
width:820px;
#container.rounded{
width:600px;
float:left;
#side.rounded{
width:200px;
float:right;
#pagefooter.rounded{
clear:both;
#btn{
margin:0 0 10px 20px;
display:inline;
之所以会换肤,主要是html代码中的四个按钮,执行了javascript代码而已,请大家参看源代码:
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml">
head>
meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
link href="images3/images3.css" rel="stylesheet" type="text/css" id="changecss" />
script language="javascript">
function getCss(flag){
document.getElementById('changecss').href = flag + '/images3.css';
}
function change(num){
var flag = '';
switch(num){
case 1:flag = "images3";break;
case 2:flag = "images-light";break;
case 3:flag = "images-dark";break;
case 4:flag = "images-notebook";break;
default:alert("错误的皮肤号,正在返回");return false;
}
getCss(flag);
/script>
/head>
body>
div id="header" class="rounded">
h2>Header/h2>
div class="main">
p>
这是一行文本,这里作为样例,显示在圆角框。br />
这是一行文本,这里作为样例,显示在圆角框。
/p>
/div>
div class="footer">
这是版权信息文字。
/div>
div id="in">
div id="container" class="rounded">
h2>Container/h2>
div class="main">
p>
这是一行文本,这里作为样例,显示在圆角框。br />
这是一行文本,这里作为样例,显示在圆角框。
/p>
点这里更换网页皮肤:
form id="btn">
input type="button" style="background:red;" width="20" onclick="change(1);" />
input type="button" style="background:green;" width="20" onclick="change(2);" />
input type="button" style="background:blue;" width="20" onclick="change(3);" />
input type="button" style="background:yellow;" width="20" onclick="change(4);" />
/form>
/div>
div class="footer">
这是版权信息文字。
div id="side" class="rounded">
h2>Side/h2>
div id="pagefooter" class="rounded">
h2>Pagefooter/h2>
/body>
/html>
刚开始还一直有错,整的我很郁闷,后来发现是把getElementById写成了getElementsById,看看一个是ment一个是ments就错误。小心使得万年传啊。