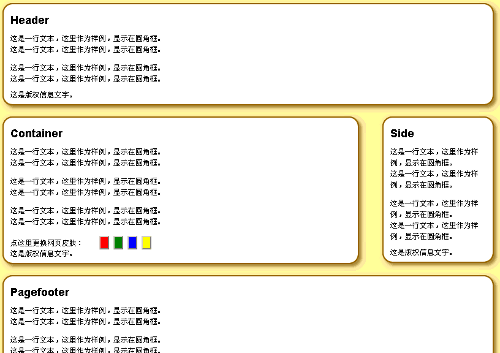
先看圖吧,這就是最終效果:在預設狀态下,或點選紅色按鈕後:

在點選綠色按鈕後:
在點選藍色按鈕後:
在點選黃色按鈕後:
看了最終效果後,給大家介紹一下皮膚檔案的構成情況:
yuan.html
images3/
left-bottom.gif
left-top.gif
right.gif
right-bottom.gif
right-top.gif
images3.css
images-light/
images-dark/
images-notebook/
可以發現除了目錄不同,檔案名都是一樣的。當然不同目錄下的檔案名雖然一樣,但images3.css都一樣,而圖檔都不一樣,是不同樣式的圖檔啦。現在讓大家看一下images3.css的内容:
body{
background:#ffff99;
font:12px/1.5 Arial;
}
.rounded h2{
margin:0;
padding:20px 20px 10px 20px;
.rounded .main{
padding:10px 20px 10px 20px;
margin:-2em 0 0 0;
.rounded .footer{
.rounded .footer p{
padding:10px 20px 20px 20px;
.rounded{
background:url(./left-top.gif) top left no-repeat;
background:url(./right-top.gif) top right no-repeat;
background:url(./right.gif) top right repeat-y;
background:url(./left-bottom.gif) bottom left no-repeat;
background:url(./right-bottom.gif) bottom right no-repeat;
#header,#in,#pagefooter{
margin:0 auto;
#header.rounded, #in{
width:820px;
#container.rounded{
width:600px;
float:left;
#side.rounded{
width:200px;
float:right;
#pagefooter.rounded{
clear:both;
#btn{
margin:0 0 10px 20px;
display:inline;
之是以會換膚,主要是html代碼中的四個按鈕,執行了javascript代碼而已,請大家參看源代碼:
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml">
head>
meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
link href="images3/images3.css" rel="stylesheet" type="text/css" id="changecss" />
script language="javascript">
function getCss(flag){
document.getElementById('changecss').href = flag + '/images3.css';
}
function change(num){
var flag = '';
switch(num){
case 1:flag = "images3";break;
case 2:flag = "images-light";break;
case 3:flag = "images-dark";break;
case 4:flag = "images-notebook";break;
default:alert("錯誤的皮膚号,正在傳回");return false;
}
getCss(flag);
/script>
/head>
body>
div id="header" class="rounded">
h2>Header/h2>
div class="main">
p>
這是一行文本,這裡作為樣例,顯示在圓角框。br />
這是一行文本,這裡作為樣例,顯示在圓角框。
/p>
/div>
div class="footer">
這是版權資訊文字。
/div>
div id="in">
div id="container" class="rounded">
h2>Container/h2>
div class="main">
p>
這是一行文本,這裡作為樣例,顯示在圓角框。br />
這是一行文本,這裡作為樣例,顯示在圓角框。
/p>
點這裡更換網頁皮膚:
form id="btn">
input type="button" style="background:red;" width="20" onclick="change(1);" />
input type="button" style="background:green;" width="20" onclick="change(2);" />
input type="button" style="background:blue;" width="20" onclick="change(3);" />
input type="button" style="background:yellow;" width="20" onclick="change(4);" />
/form>
/div>
div class="footer">
這是版權資訊文字。
div id="side" class="rounded">
h2>Side/h2>
div id="pagefooter" class="rounded">
h2>Pagefooter/h2>
/body>
/html>
剛開始還一直有錯,整的我很郁悶,後來發現是把getElementById寫成了getElementsById,看看一個是ment一個是ments就錯誤。小心使得萬年傳啊。