渐变色
echarts多个柱子的柱状图legend,xaxis,数据之间的关系
关系图
tooltip换行:简单的,在formatter中使用
复杂的每行超过几个字后换行参考
使用原始geo地图
this.$echarts.registerMap('beijing', beijingMapJson) // 注册地图,需引入地图数据 beijingMapJson
使用bmap作为底图
public/index.html中引入
vue.config.js中配置
npm安装echarts
xx.vue中引入
使用
适用于2D图表中
// 2.0 http://lbsyun.baidu.com/custom/index.htm
mapStyle: {},
// 3.0 http://lbsyun.baidu.com/index.php?title=open/custom
mapStyleV2: {
styleJson: mapStyleJson
},
// See https://lbsyun.baidu.com/cms/jsapi/reference/jsapi_reference.html#a0b1
mapOptions: {},
使用mapbox做底图
(适合自定义路线,边界)
工具:http://geojson.io
使用
适用于3D图表中
// 获取地图map对象
const mapboxMap = chart.getModel().getComponent('mapbox3D').getMapbox()
// 设置地图语言
const lang = localStorage.getItem('I18N_LANG') || 'zh'
mapboxMap.addControl(new MapboxLanguage({
defaultLanguage: lang
}))
// 设置导航工具
mapboxMap.addControl(new mapboxgl.NavigationControl())
环形饼图使title,subtitle居中,垂直居中修改top的值
折线图,配置Y轴最小间隔为整数,刻度起始不会强制从0开始
设置Y轴分割线虚线
设置渐变色
(https://gallery.echartsjs.com/editor.html?c=xtnmUAK2r)
symbolSize根据value值设置
获取数组最大最小值
参考:
https://echarts.apache.org/zh/option.html#yAxis.scale
术语速查手册
https://echarts.apache.org/zh/cheat-sheet.html
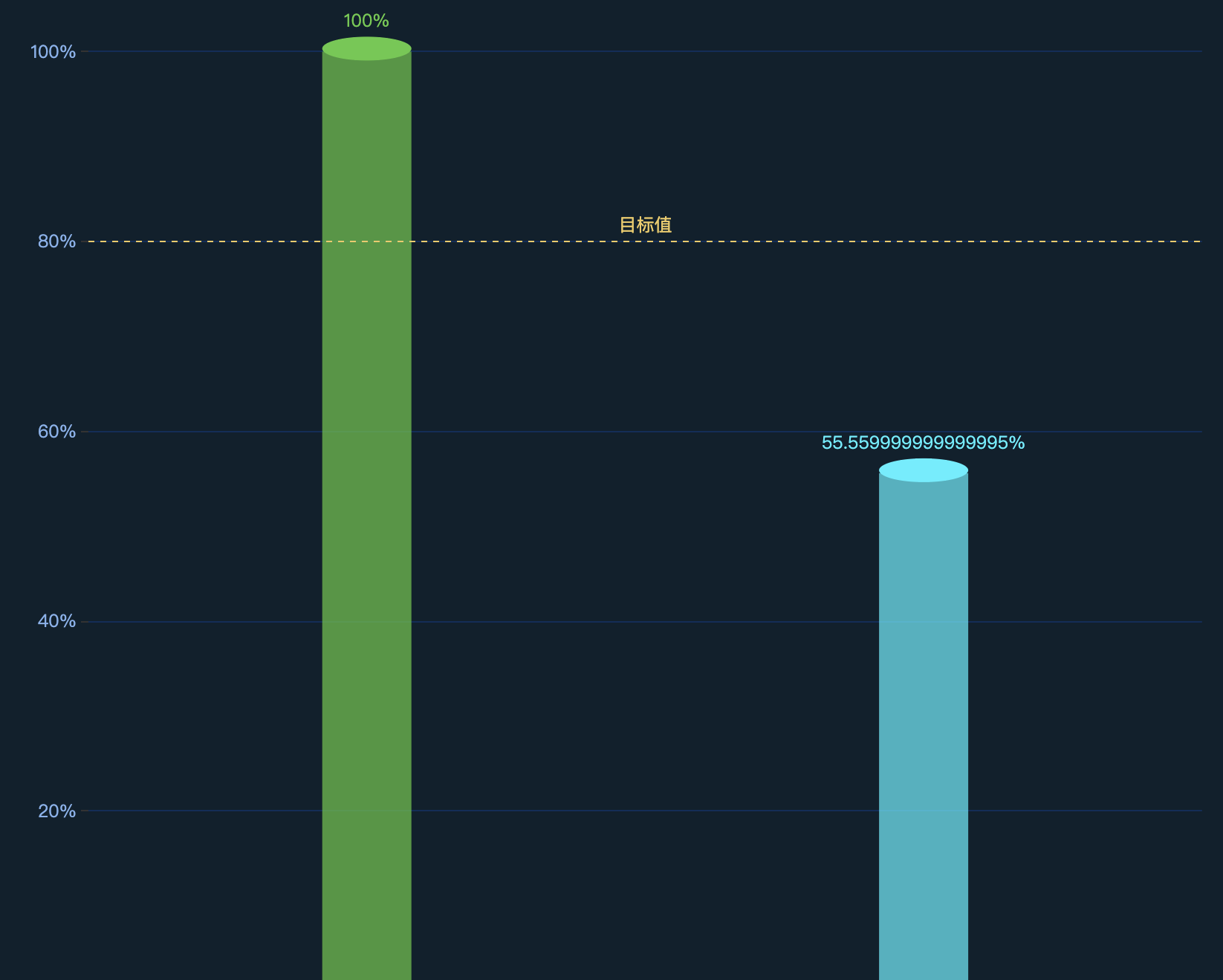
立体柱状图:
https://gallery.echartsjs.com/editor.html?c=x0ou4zifid