之前的文章向大家分享了实现网站功能的各种优秀的 jQuery 插件,今天这篇文章向大家推荐10款基于 jQuery 的图片360度旋转插件,同时还有非常详细的制作教程可以学习和参考。图片旋转展示是一种非常有趣的技术,通过把多张图片合并在一起让你可以实现360度浏览,这种效果常用于旅游网站或者酒店网站,用于展示风景或者房间的内景。
<a href="http://www.cnblogs.com/lhb25/archive/2012/08/13/jquery-image-effects-plugins.html" target="_blank">精心挑选的美轮美奂的 jQuery 图片特效插件</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/10/19/10-free-html-admin-templates.html" target="_blank">特别推荐:10套精美的网站后台管理系统模板</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/08/08/ajax-jquery-pagination-plugin-tutorial.html" target="_blank">精心挑选的优秀jQuery Ajax分页插件和教程</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/08/06/jquery-text-effects-plugins.html" target="_blank">精心挑选的优秀 jQuery 文本特效插件和教程</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/08/21/jquery-accordion-tutorials.html" target="_blank">精心挑选12款优秀 jQuery 手风琴插件和教程</a>
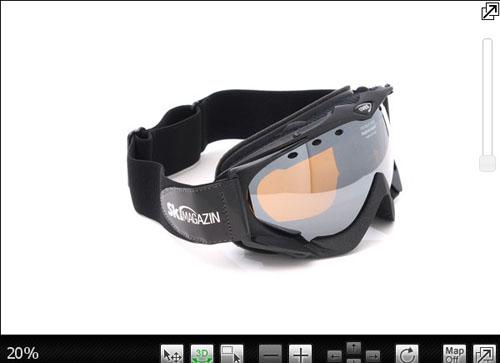
功能非常强大的一款插件,支持缩放,360度旋转,全屏浏览等等,特别适合用于产品图片展示。

兼容性非常好的一款360度产品展示插件,除了PC,还支持 iPhone, iPad, Android 等设备。
通过组合的图片序列实现图片360度旋转,提供了9个在线实例,使用非常简单。
这款插件可以帮助你在同一个页面上实现多个360度图片显示功能。
支持通过参数高度定制的一款图片旋转插件,支持鼠标事件和移动设备上的触屏事件。
非常优秀的一款图片360度全景展示插件,支持自动播放和手动拖动旋转。
另外一款支持触屏设备的图片旋转展示插件,支持缩放功能以及同一页面实例化多个。
这款插件是基于 UIZE 框架的,效果非常精美,支持5种动画播放效果。
最后这款图片360度旋转插件是 WordPress 插件,效果不错,可惜需要付费。
<a href="http://www.cnblogs.com/lhb25/archive/2011/02/16/1956557.html" target="_blank">Web开发者必备的20款超赞 jQuery 插件</a>
<a href="http://www.cnblogs.com/lhb25/archive/2011/11/20/15-jquery-image-effects.html" target="_blank">15个款优秀的 jQuery 图片特效插件推荐</a>
<a href="http://www.cnblogs.com/lhb25/archive/2011/05/31/2056103.html" target="_blank">60款非常酷的 jQuery 幻灯片演示和下载</a>
<a href="http://www.cnblogs.com/lhb25/archive/2011/04/28/2025752.html" target="_blank">12个很棒的学习 jQuery 开发的网站推荐</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/08/06/jquery-text-effects-plugins.html" target="_blank">精心挑选的优秀jQuery文本特效插件和教程</a>
欢迎任何形式的转载,但请务必注明出处。