之前的文章向大家分享了實作網站功能的各種優秀的 jQuery 插件,今天這篇文章向大家推薦10款基于 jQuery 的圖檔360度旋轉插件,同時還有非常詳細的制作教程可以學習和參考。圖檔旋轉展示是一種非常有趣的技術,通過把多張圖檔合并在一起讓你可以實作360度浏覽,這種效果常用于旅遊網站或者酒店網站,用于展示風景或者房間的内景。
<a href="http://www.cnblogs.com/lhb25/archive/2012/08/13/jquery-image-effects-plugins.html" target="_blank">精心挑選的美輪美奂的 jQuery 圖檔特效插件</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/10/19/10-free-html-admin-templates.html" target="_blank">特别推薦:10套精美的網站背景管理系統模闆</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/08/08/ajax-jquery-pagination-plugin-tutorial.html" target="_blank">精心挑選的優秀jQuery Ajax分頁插件和教程</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/08/06/jquery-text-effects-plugins.html" target="_blank">精心挑選的優秀 jQuery 文本特效插件和教程</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/08/21/jquery-accordion-tutorials.html" target="_blank">精心挑選12款優秀 jQuery 手風琴插件和教程</a>
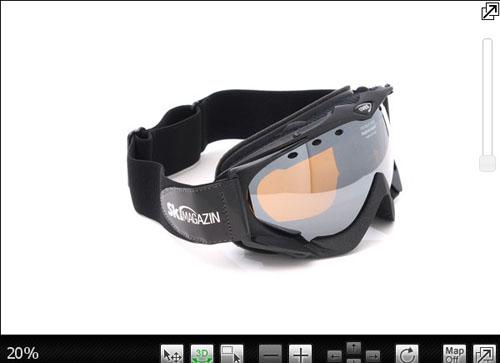
功能非常強大的一款插件,支援縮放,360度旋轉,全屏浏覽等等,特别适合用于産品圖檔展示。

相容性非常好的一款360度産品展示插件,除了PC,還支援 iPhone, iPad, Android 等裝置。
通過組合的圖檔序列實作圖檔360度旋轉,提供了9個線上執行個體,使用非常簡單。
這款插件可以幫助你在同一個頁面上實作多個360度圖檔顯示功能。
支援通過參數高度定制的一款圖檔旋轉插件,支援滑鼠事件和移動裝置上的觸屏事件。
非常優秀的一款圖檔360度全景展示插件,支援自動播放和手動拖動旋轉。
另外一款支援觸屏裝置的圖檔旋轉展示插件,支援縮放功能以及同一頁面執行個體化多個。
這款插件是基于 UIZE 架構的,效果非常精美,支援5種動畫播放效果。
最後這款圖檔360度旋轉插件是 WordPress 插件,效果不錯,可惜需要付費。
<a href="http://www.cnblogs.com/lhb25/archive/2011/02/16/1956557.html" target="_blank">Web開發者必備的20款超贊 jQuery 插件</a>
<a href="http://www.cnblogs.com/lhb25/archive/2011/11/20/15-jquery-image-effects.html" target="_blank">15個款優秀的 jQuery 圖檔特效插件推薦</a>
<a href="http://www.cnblogs.com/lhb25/archive/2011/05/31/2056103.html" target="_blank">60款非常酷的 jQuery 幻燈片示範和下載下傳</a>
<a href="http://www.cnblogs.com/lhb25/archive/2011/04/28/2025752.html" target="_blank">12個很棒的學習 jQuery 開發的網站推薦</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/08/06/jquery-text-effects-plugins.html" target="_blank">精心挑選的優秀jQuery文本特效插件和教程</a>
歡迎任何形式的轉載,但請務必注明出處。