文框输入框的自动完成和自动提示功能可以帮助用户快速的完成操作,是非常好的产品使用体验。这里向大家推荐一款优秀的 jQuery 文本输入框自动完成 & 自动提示插件,帮助你在网站中轻松添加输入框的自动完成和自动提示功能。
<a href="http://www.cnblogs.com/lhb25/archive/2011/07/18/testing-cross-browser-compatability-tools.html" target="_blank">12款很棒的浏览器兼容性测试工具推荐</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/10/19/10-free-html-admin-templates.html" target="_blank">10套精美的免费网站后台管理系统模板</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/11/20/cloud-ide-for-developers.html" target="_blank">开发者必备的8个最佳云端集成开发环境</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/09/27/10-css3-online-generator-tools.html" target="_blank">十款精心挑选的在线CSS3代码生成工具</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/06/18/8-useful-and-free-web-application-security-testing-tools.html" target="_blank">推荐8款优秀的免费 Web 安全测试工具</a>

主要参数介绍:
serviceUrl:Ajax 请求的 URL;
lookup:本地数据数组;
minChars:触发自动提示的最小字符数;
params:请求的附加参数;
formatResult:返回结果的格式化函数;
autoSelectFirst:是否自动选中第一个;
onSearchStart:搜索开始的回调函数;
onSearchComplete:搜索完成的回调函数;
tabDisabled:是否禁用 Tab 键;
这个差距的使用非常简单,下面是 HTML、CSS 和 JavaScript 示例代码。
HTML 代码:
CSS 代码:
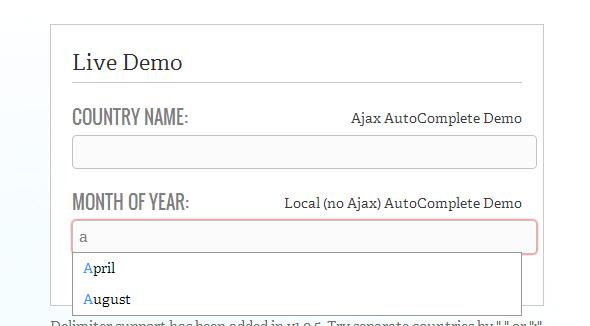
Ajax 查找模式:
本地查找模式:
<a href="http://www.cnblogs.com/lhb25/archive/2011/05/31/2056103.html" target="_blank">60款非常酷的 jQuery 幻灯片演示和下载</a>
<a href="http://www.cnblogs.com/lhb25/archive/2011/11/20/15-jquery-image-effects.html" target="_blank">15个款优秀的 jQuery 图片特效插件推荐</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/08/08/ajax-jquery-pagination-plugin-tutorial.html" target="_blank">几款优秀的 jQuery Ajax 分页插件和教程</a>
<a href="http://www.cnblogs.com/lhb25/archive/2011/02/16/1956557.html" target="_blank">Web开发者必备的20款超赞 jQuery 插件</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/08/13/jquery-image-effects-plugins.html" target="_blank">分享23款美轮美奂的 jQuery 图片特效插件</a>
欢迎任何形式的转载,但请务必注明出处。