文框輸入框的自動完成和自動提示功能可以幫助使用者快速的完成操作,是非常好的産品使用體驗。這裡向大家推薦一款優秀的 jQuery 文本輸入框自動完成 & 自動提示插件,幫助你在網站中輕松添加輸入框的自動完成和自動提示功能。
<a href="http://www.cnblogs.com/lhb25/archive/2011/07/18/testing-cross-browser-compatability-tools.html" target="_blank">12款很棒的浏覽器相容性測試工具推薦</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/10/19/10-free-html-admin-templates.html" target="_blank">10套精美的免費網站背景管理系統模闆</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/11/20/cloud-ide-for-developers.html" target="_blank">開發者必備的8個最佳雲端內建開發環境</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/09/27/10-css3-online-generator-tools.html" target="_blank">十款精心挑選的線上CSS3代碼生成工具</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/06/18/8-useful-and-free-web-application-security-testing-tools.html" target="_blank">推薦8款優秀的免費 Web 安全測試工具</a>

主要參數介紹:
serviceUrl:Ajax 請求的 URL;
lookup:本地資料數組;
minChars:觸發自動提示的最小字元數;
params:請求的附加參數;
formatResult:傳回結果的格式化函數;
autoSelectFirst:是否自動選中第一個;
onSearchStart:搜尋開始的回調函數;
onSearchComplete:搜尋完成的回調函數;
tabDisabled:是否禁用 Tab 鍵;
這個差距的使用非常簡單,下面是 HTML、CSS 和 JavaScript 示例代碼。
HTML 代碼:
CSS 代碼:
Ajax 查找模式:
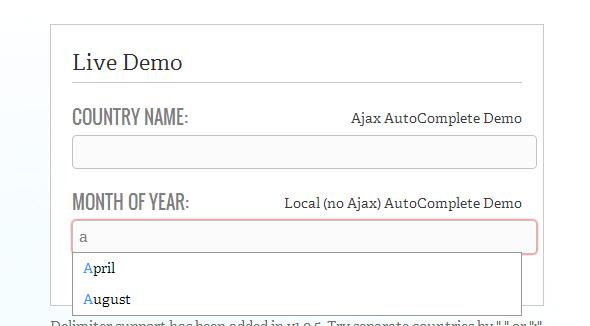
本地查找模式:
<a href="http://www.cnblogs.com/lhb25/archive/2011/05/31/2056103.html" target="_blank">60款非常酷的 jQuery 幻燈片示範和下載下傳</a>
<a href="http://www.cnblogs.com/lhb25/archive/2011/11/20/15-jquery-image-effects.html" target="_blank">15個款優秀的 jQuery 圖檔特效插件推薦</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/08/08/ajax-jquery-pagination-plugin-tutorial.html" target="_blank">幾款優秀的 jQuery Ajax 分頁插件和教程</a>
<a href="http://www.cnblogs.com/lhb25/archive/2011/02/16/1956557.html" target="_blank">Web開發者必備的20款超贊 jQuery 插件</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/08/13/jquery-image-effects-plugins.html" target="_blank">分享23款美輪美奂的 jQuery 圖檔特效插件</a>
歡迎任何形式的轉載,但請務必注明出處。