HubSpot 内置五种风格的主题,以及可以定义六种显示位置,完全满足你的需要。支持 IE 7 及以上浏览器,需要 jQuery 库支持。
您可能感兴趣的相关文章
<a href="http://www.cnblogs.com/lhb25/archive/2012/08/04/really-cool-and-creative-404-error-pages.html" target="_blank">那些让人惊叹的的国外创意404错误页面设计</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/08/31/free-application-icon-sets.html" target="_blank">让人爱不释手的精美 Web 应用程序图标素材</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/10/19/10-free-html-admin-templates.html" target="_blank">赞!10套精美的免费网站后台管理系统模板</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/12/24/best-jquery-plugins-of-2012.html" target="_blank">期待已久的2012年度最佳 jQuery 插件揭晓</a>
<a href="http://www.cnblogs.com/lhb25/archive/2013/04/11/10-metro-bootstraps-ui-templates.html" target="_blank">10大流行的 Metro UI 风格 Bootstrap 主题</a>

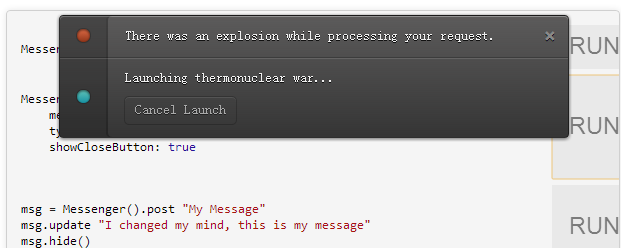
基础用法:
整合 Ajax:
<a href="http://www.cnblogs.com/lhb25/p/automatic-progress-indicator.html">Pace.js – 页面加载进度自动指示和 Ajax 导航效果</a>
<a href="http://www.cnblogs.com/lhb25/p/create-ios-style-notifications-with-iosoverlay.html" target="_blank">使用 iosOverlay.js 创建 iOS 风格的提示和通知</a>
<a href="http://www.cnblogs.com/lhb25/p/parallax-js-reacts-to-the-orientation.html" target="_blank">Parallax.js – 自适应智能设备方向的视差效果插件</a>
<a href="http://www.cnblogs.com/lhb25/p/create-your-own-bootstrap-themes-quickly.html" target="_blank">Bootstrap Magic – 轻松创建 Bootstrap 主题</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/10/24/jquery-loading-animation-and-progress-bar-plugins.html" target="_blank">分享8款效果精美的 jQuery 加载动画和进度条插件</a>
欢迎任何形式的转载,但请务必注明出处。