HubSpot 内置五種風格的主題,以及可以定義六種顯示位置,完全滿足你的需要。支援 IE 7 及以上浏覽器,需要 jQuery 庫支援。
您可能感興趣的相關文章
<a href="http://www.cnblogs.com/lhb25/archive/2012/08/04/really-cool-and-creative-404-error-pages.html" target="_blank">那些讓人驚歎的的國外創意404錯誤頁面設計</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/08/31/free-application-icon-sets.html" target="_blank">讓人愛不釋手的精美 Web 應用程式圖示素材</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/10/19/10-free-html-admin-templates.html" target="_blank">贊!10套精美的免費網站背景管理系統模闆</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/12/24/best-jquery-plugins-of-2012.html" target="_blank">期待已久的2012年度最佳 jQuery 插件揭曉</a>
<a href="http://www.cnblogs.com/lhb25/archive/2013/04/11/10-metro-bootstraps-ui-templates.html" target="_blank">10大流行的 Metro UI 風格 Bootstrap 主題</a>

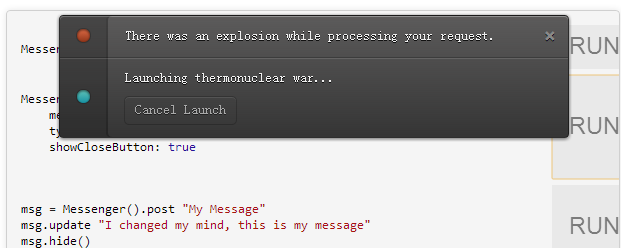
基礎用法:
整合 Ajax:
<a href="http://www.cnblogs.com/lhb25/p/automatic-progress-indicator.html">Pace.js – 頁面加載進度自動訓示和 Ajax 導航效果</a>
<a href="http://www.cnblogs.com/lhb25/p/create-ios-style-notifications-with-iosoverlay.html" target="_blank">使用 iosOverlay.js 建立 iOS 風格的提示和通知</a>
<a href="http://www.cnblogs.com/lhb25/p/parallax-js-reacts-to-the-orientation.html" target="_blank">Parallax.js – 自适應智能裝置方向的視差效果插件</a>
<a href="http://www.cnblogs.com/lhb25/p/create-your-own-bootstrap-themes-quickly.html" target="_blank">Bootstrap Magic – 輕松建立 Bootstrap 主題</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/10/24/jquery-loading-animation-and-progress-bar-plugins.html" target="_blank">分享8款效果精美的 jQuery 加載動畫和進度條插件</a>
歡迎任何形式的轉載,但請務必注明出處。