在这里,我们推荐10款惊人的字符图案生成工具。词云可以定义为词频的图形表示,而字符图案发生器是一个把数据,如文字和标签在以视觉和吸引人的方式展示的简单的工具。这些生成工具具有不同的功能,其中包括不同的字体,形状,布局和编辑功能。
您可能感兴趣的相关文章
<a href="http://www.cnblogs.com/lhb25/archive/2013/04/11/10-metro-bootstraps-ui-templates.html" target="_blank">10大流行的 Metro UI 风格 Bootstrap 主题</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/08/03/5-creative-html5-and-css3-templates.html" target="_blank">推荐35款精致的 CSS3 和 HTML5 网页模板</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/08/31/free-application-icon-sets.html" target="_blank">让人爱不释手的精美 Web 应用程序图标素材</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/10/19/10-free-html-admin-templates.html" target="_blank">赞!10套精美的免费网站后台管理系统模板</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/08/08/ajax-jquery-pagination-plugin-tutorial.html" target="_blank">精选12款优秀 jQuery Ajax 分页插件和教程</a>
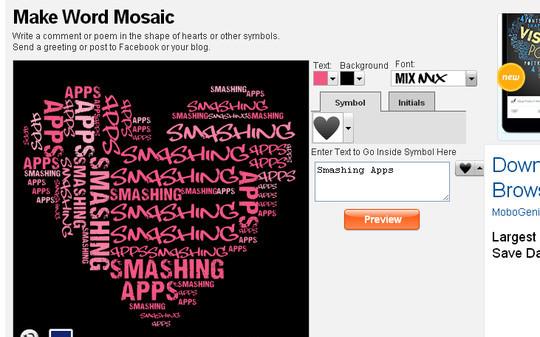
<a href="http://www.yyyweb.com/demo/inner-show/image-chef.html" target="_blank">ImageChef</a>
写一个评论或诗,并以心的形状或其他符号显示。送一个祝福或发布到 Facebook 或你的博客。

<a href="http://www.yyyweb.com/demo/inner-show/word-itout.html" target="_blank">WordItOut</a>
随机排布文字,创造出有吸引力的定位效果,最重要的文字,字号越大。
<a href="http://www.yyyweb.com/demo/inner-show/vocab-grabber.html" target="_blank">VocabGrabber</a>
VocabGrabber 分析你感兴趣的任何文本,生成列表的最有用的词汇并向你展示如何在上下文使用这些词语。
<a href="http://www.yyyweb.com/demo/inner-show/wordle.html" target="_blank">Wordle</a>
你可以调整你的字符云,使用不同的字体、布局、配色方案。您创建的图片与你先使用但是你喜欢。
<a href="http://www.yyyweb.com/demo/inner-show/abcya.html" target="_blank">Abcya</a>
一个字云是用图形表示词的频率。输入或者粘贴到下面的文本框和按下箭头按钮来查看单词云生成。
<a href="http://www.yyyweb.com/demo/inner-show/tagxedo.html" target="_blank">Tagxedo</a>
Tagxedo 转换的内容——著名的演讲、新闻文章、口号和主题,甚至你的情书——变成一个视觉冲击力的文本。
<a href="http://www.yyyweb.com/demo/inner-show/tagul.html" target="_blank">Tagul</a>
Tagul 是一个 Web 服务,它允许您创建华丽的词云。Tagul 商店提供你明信片、马克杯、T恤等艺术品。
<a href="http://www.yyyweb.com/demo/inner-show/tagcrowd.html" target="_blank">Tagcrowd</a>
从任何文本创建你自己生成可视化的词频率图案——标签云。
<a href="http://www.yyyweb.com/demo/inner-show/wordsift.html" target="_blank">Wordsift</a>
粘贴文本到输入框,轻轻点击“筛选”进行文本的可视化。
<a href="http://www.yyyweb.com/demo/inner-show/tocloud.html" target="_blank">Tocloud</a>
ToCloud 是一个在线免费词云发生器,利用词频生成词云,你可以快速了解页面优化了某些单词。
<a href="http://www.cnblogs.com/lhb25/p/html5-offline-application-cache-verifiy-tool.html" target="_blank">Manifesto – HTML5 离线应用程序缓存校验工具</a>
<a href="http://www.cnblogs.com/lhb25/p/float-around-html5-text-editor-toolbar.html" target="_blank">Popline:很特别的浮动 HTML5 文本编辑器工具栏</a>
<a href="http://www.cnblogs.com/lhb25/p/twitter-bootstrap-3-released.html" target="_blank">Bootstrap 3.0 正式发布,更好地支持移动端开发</a>
<a href="http://www.cnblogs.com/lhb25/p/jquery-flat-shadow-long-shadows-made-easy.html" target="_blank">jQuery Flat Shadow – 轻松实现漂亮的长阴影效果</a>
<a href="http://www.cnblogs.com/lhb25/archive/2013/04/25/best-resources-for-large-javascript-app.html" target="_blank">Superhero:构建大型 JavaScript 应用程序的资源</a>
欢迎任何形式的转载,但请务必注明出处。