在這裡,我們推薦10款驚人的字元圖案生成工具。詞雲可以定義為詞頻的圖形表示,而字元圖案發生器是一個把資料,如文字和标簽在以視覺和吸引人的方式展示的簡單的工具。這些生成工具具有不同的功能,其中包括不同的字型,形狀,布局和編輯功能。
您可能感興趣的相關文章
<a href="http://www.cnblogs.com/lhb25/archive/2013/04/11/10-metro-bootstraps-ui-templates.html" target="_blank">10大流行的 Metro UI 風格 Bootstrap 主題</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/08/03/5-creative-html5-and-css3-templates.html" target="_blank">推薦35款精緻的 CSS3 和 HTML5 網頁模闆</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/08/31/free-application-icon-sets.html" target="_blank">讓人愛不釋手的精美 Web 應用程式圖示素材</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/10/19/10-free-html-admin-templates.html" target="_blank">贊!10套精美的免費網站背景管理系統模闆</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/08/08/ajax-jquery-pagination-plugin-tutorial.html" target="_blank">精選12款優秀 jQuery Ajax 分頁插件和教程</a>
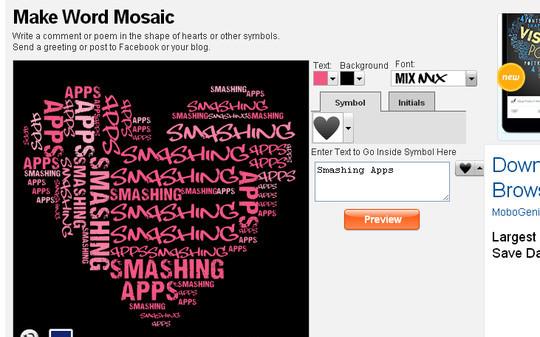
<a href="http://www.yyyweb.com/demo/inner-show/image-chef.html" target="_blank">ImageChef</a>
寫一個評論或詩,并以心的形狀或其他符号顯示。送一個祝福或釋出到 Facebook 或你的部落格。

<a href="http://www.yyyweb.com/demo/inner-show/word-itout.html" target="_blank">WordItOut</a>
随機排布文字,創造出有吸引力的定位效果,最重要的文字,字号越大。
<a href="http://www.yyyweb.com/demo/inner-show/vocab-grabber.html" target="_blank">VocabGrabber</a>
VocabGrabber 分析你感興趣的任何文本,生成清單的最有用的詞彙并向你展示如何在上下文使用這些詞語。
<a href="http://www.yyyweb.com/demo/inner-show/wordle.html" target="_blank">Wordle</a>
你可以調整你的字元雲,使用不同的字型、布局、配色方案。您建立的圖檔與你先使用但是你喜歡。
<a href="http://www.yyyweb.com/demo/inner-show/abcya.html" target="_blank">Abcya</a>
一個字雲是用圖形表示詞的頻率。輸入或者粘貼到下面的文本框和按下箭頭按鈕來檢視單詞雲生成。
<a href="http://www.yyyweb.com/demo/inner-show/tagxedo.html" target="_blank">Tagxedo</a>
Tagxedo 轉換的内容——著名的演講、新聞文章、口号和主題,甚至你的情書——變成一個視覺沖擊力的文本。
<a href="http://www.yyyweb.com/demo/inner-show/tagul.html" target="_blank">Tagul</a>
Tagul 是一個 Web 服務,它允許您建立華麗的詞雲。Tagul 商店提供你明信片、馬克杯、T恤等藝術品。
<a href="http://www.yyyweb.com/demo/inner-show/tagcrowd.html" target="_blank">Tagcrowd</a>
從任何文本建立你自己生成可視化的詞頻率圖案——标簽雲。
<a href="http://www.yyyweb.com/demo/inner-show/wordsift.html" target="_blank">Wordsift</a>
粘貼文本到輸入框,輕輕點選“篩選”進行文本的可視化。
<a href="http://www.yyyweb.com/demo/inner-show/tocloud.html" target="_blank">Tocloud</a>
ToCloud 是一個線上免費詞雲發生器,利用詞頻生成詞雲,你可以快速了解頁面優化了某些單詞。
<a href="http://www.cnblogs.com/lhb25/p/html5-offline-application-cache-verifiy-tool.html" target="_blank">Manifesto – HTML5 離線應用程式緩存校驗工具</a>
<a href="http://www.cnblogs.com/lhb25/p/float-around-html5-text-editor-toolbar.html" target="_blank">Popline:很特别的浮動 HTML5 文本編輯器工具欄</a>
<a href="http://www.cnblogs.com/lhb25/p/twitter-bootstrap-3-released.html" target="_blank">Bootstrap 3.0 正式釋出,更好地支援移動端開發</a>
<a href="http://www.cnblogs.com/lhb25/p/jquery-flat-shadow-long-shadows-made-easy.html" target="_blank">jQuery Flat Shadow – 輕松實作漂亮的長陰影效果</a>
<a href="http://www.cnblogs.com/lhb25/archive/2013/04/25/best-resources-for-large-javascript-app.html" target="_blank">Superhero:建構大型 JavaScript 應用程式的資源</a>
歡迎任何形式的轉載,但請務必注明出處。