<b>何谓AJAX?</b>
AJAX技术的标准实现是XMLHttpRequest(简称XHR)对象。XHR可以调用类似jQuery等相关JS库例。下面给一个示例代码,来演示如何使用XHR。
<b>1. 创建XMLRequest对象</b>
if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest();
} else if (window.ActiveXObject) {
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
<b>2. 构造浏览器向服务器发送的异步HTTP请求URL</b>
xhr.open(
"GET",
"my-dynamic-content.jsp?id="
+encodeURI(myId),
true
);
<b>3. 指定回调函数接收服务器端响应</b>
xhr.onreadystatechange = function(){
processReqChange(req);
<b>4.浏览器向服务器端发送XRH请求</b>
xhr.send(null);
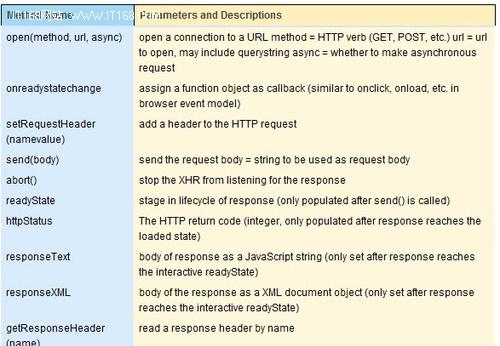
如果使用同步方式,待客户端请求发送后,要做的是等待服务器端的响应。有时是干等,因为服务器因服务忙,或者网络延迟原因响应很慢。而使用异步AJAX技术,我们就可以干点别的事情了,而不必干等,因为AJAX指定回调函数随时接收服务器的响应,然后通知我们。如果您想了解更多细节, 请参见XHR对象的更多属性信息:

<b>何谓HTTP</b>
XHR的基础是HTTP协议,因此,充分熟悉HTTP协议有助于更加有效利用AJAX技术。HTTP协议的主要特点如下:
HTTP是一种无状态的请求-响应协议
无论是请求,还是响应,都包含了Header,属于文本类型。
只有POST请求才包含Body。
所谓请求是指定义一个动词与方法。
通过在Header文件设置Content-type指定请求、响应Mime类型。
相比于其它HTTP方法,我们使用GET和POST的概率是99%。HTTP方法列表如下:
REST是时下非常流行的Web Service技术,常见的一个应用是地图服务,常用的HTTP的方法如下:
正确设定请求与响应的Mime类型,是网页正常显示的关键因素之一。Mime类型列表如下:
本文转自 wws5201985 51CTO博客,原文链接:http://blog.51cto.com/wws5201985/735596,如需转载请自行联系原作者