<b>何謂AJAX?</b>
AJAX技術的标準實作是XMLHttpRequest(簡稱XHR)對象。XHR可以調用類似jQuery等相關JS庫例。下面給一個示例代碼,來示範如何使用XHR。
<b>1. 建立XMLRequest對象</b>
if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest();
} else if (window.ActiveXObject) {
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
<b>2. 構造浏覽器向伺服器發送的異步HTTP請求URL</b>
xhr.open(
"GET",
"my-dynamic-content.jsp?id="
+encodeURI(myId),
true
);
<b>3. 指定回調函數接收伺服器端響應</b>
xhr.onreadystatechange = function(){
processReqChange(req);
<b>4.浏覽器向伺服器端發送XRH請求</b>
xhr.send(null);
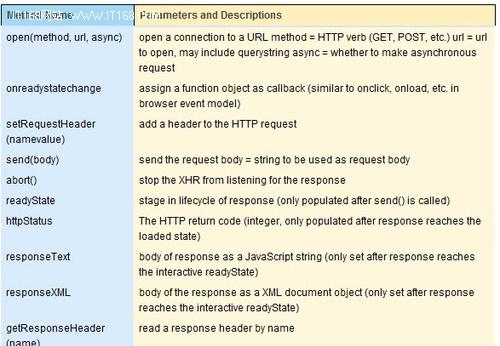
如果使用同步方式,待用戶端請求發送後,要做的是等待伺服器端的響應。有時是幹等,因為伺服器因服務忙,或者網絡延遲原因響應很慢。而使用異步AJAX技術,我們就可以幹點别的事情了,而不必幹等,因為AJAX指定回調函數随時接收伺服器的響應,然後通知我們。如果您想了解更多細節, 請參見XHR對象的更多屬性資訊:

<b>何謂HTTP</b>
XHR的基礎是HTTP協定,是以,充分熟悉HTTP協定有助于更加有效利用AJAX技術。HTTP協定的主要特點如下:
HTTP是一種無狀态的請求-響應協定
無論是請求,還是響應,都包含了Header,屬于文本類型。
隻有POST請求才包含Body。
所謂請求是指定義一個動詞與方法。
通過在Header檔案設定Content-type指定請求、響應Mime類型。
相比于其它HTTP方法,我們使用GET和POST的機率是99%。HTTP方法清單如下:
REST是時下非常流行的Web Service技術,常見的一個應用是地圖服務,常用的HTTP的方法如下:
正确設定請求與響應的Mime類型,是網頁正常顯示的關鍵因素之一。Mime類型清單如下:
本文轉自 wws5201985 51CTO部落格,原文連結:http://blog.51cto.com/wws5201985/735596,如需轉載請自行聯系原作者