1.工程下载下来之后,在src目录下新建目录“table”,新建app.js,内容如下。
注:记住引入antd.css, 否则Table组件无法正常显示。
2.新建ExampleTable.js, 内容如下。
3.修改入口地址
打开webpack.config.js,修改entry配置。
参数
说明
类型
默认值
rowSelection
Object
null
pagination
size
正常或迷你类型,<code>default</code> or <code>small</code>
String
default
dataSource
数据数组
Array
columns
表格列的配置描述,具体项见下表
-
rowKey
表格行 key 的取值,可以是字符串或一个函数
String or Function(record, index):string
'key'
rowClassName
表格行的类名
Function(record, index):string
expandedRowRender
额外的展开行
Function
defaultExpandedRowKeys
默认展开的行
expandedRowKeys
展开的行,控制属性
onChange
分页、排序、筛选变化时触发
Function(pagination, filters, sorter)
loading
页面是否加载中
Boolean
false
locale
默认文案设置,目前包括排序、过滤、空数据文案
filterConfirm: '确定'
filterReset: '重置'
emptyText: '暂无数据'
<a href="https://github.com/ant-design/ant-design/issues/575#issuecomment-159169511">默认值</a>
indentSize
展示树形数据时,每层缩进的宽度,以 px 为单位
Number
15
onRowClick
处理行点击事件
Function(record, index)
useFixedHeader
是否固定表头
bordered
是否展示外边框和列边框
showHeader
是否显示表头
true
footer
表格底部自定义渲染函数
Function(currentPageData)
scroll
横向或纵向支持滚动,也可用于指定滚动区域的宽高度:<code>{{ x: true, y: 300 }}</code>
列描述数据对象,是 columns 中的一项。
title
列头显示文字
String or React.Element
key
React 需要的 key,建议设置
dataIndex
列数据在数据项中对应的 key,支持 <code>a.b.c</code> 的嵌套写法
render
Function(text, record, index) {}
filters
表头的筛选菜单项
onFilter
本地模式下,确定筛选的运行函数
filterMultiple
是否多选
filterDropdown
可以自定义筛选菜单,此函数只负责渲染图层,需要自行编写各种交互
React.Element
sorter
排序函数,本地排序使用一个函数,需要服务端排序可设为 true
Function or Boolean
colSpan
表头列合并,设置为 0 时,不渲染
width
列宽度
String or Number
className
列的 className
fixed
列是否固定,可选 <code>true</code>(等效于 left) <code>'left'</code> <code>'right'</code>
Boolean or String
filteredValue
筛选的受控属性,外界可用此控制列的筛选状态,值为已筛选的 value 数组
sortOrder
排序的受控属性,外界可用此控制列的排序,可设置为 <code>'ascend'</code><code>'descend'</code> <code>false</code>
选择功能的配置。
type
多选/单选,<code>checkbox</code> or <code>radio</code>
<code>checkbox</code>
selectedRowKeys
指定选中项的 key 数组,需要和 onChange 进行配合
[]
选中项发生变化的时的回调
Function(selectedRowKeys, selectedRows)
getCheckboxProps
选择框的默认属性配置
Function(record)
onSelect
用户手动选择/取消选择某列的回调
Function(record, selected, selectedRows)
onSelectAll
用户手动选择/取消选择所有列的回调
Function(selected, selectedRows, changeRows)
开始使用table组件时,不知道如何获取这一行的数据,第一种方法是配置rowSelection,在onSelect函数被调用的时候,可以获取当前行以及其子行的数据。第二种方法是配置Column中的render属性,这个属性对应一个函数,fun(text, record, index){}, 这是个渲染函数,参数分别为当前行的值,当前行数据,行索引,return可以决定表格里最终存放的值。
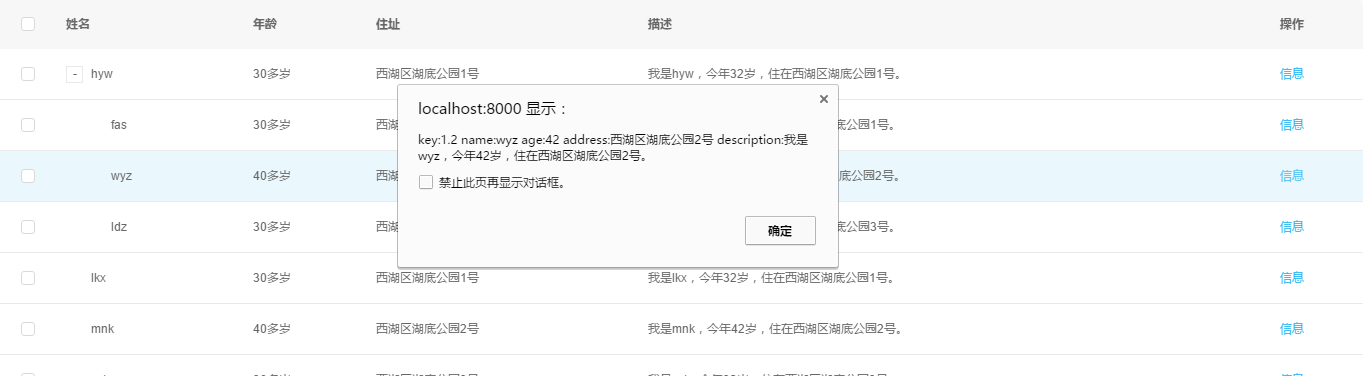
本例中,表格中“操作”这一列就是通过render渲染实现,render时我们可以获取到当前行数据的引用record,并为这一列的每个表格的内容绑定了点击事件,点击之后alert当前行的数据。效果如下图所示。

博客中新增了“打赏”标签,就在右下方。前几天看见一个博客有这样的“打赏”标签,于是模仿着做了一个,可以自行配置。由于是今天完成的,就在这里简单的介绍一下如何在自己的博客里引用这个功能。
进入自己的博客, 依次点击“管理”, 设置。在“页首Html代码”中加入下面的引用。
注:注意支付方式要改成自己的,引用的my_reward.js可以下载到本地,然后存放到自己博客的文件管理中。