1.工程下載下傳下來之後,在src目錄下建立目錄“table”,建立app.js,内容如下。
注:記住引入antd.css, 否則Table元件無法正常顯示。
2.建立ExampleTable.js, 内容如下。
3.修改入口位址
打開webpack.config.js,修改entry配置。
參數
說明
類型
預設值
rowSelection
Object
null
pagination
size
正常或迷你類型,<code>default</code> or <code>small</code>
String
default
dataSource
資料數組
Array
columns
表格列的配置描述,具體項見下表
-
rowKey
表格行 key 的取值,可以是字元串或一個函數
String or Function(record, index):string
'key'
rowClassName
表格行的類名
Function(record, index):string
expandedRowRender
額外的展開行
Function
defaultExpandedRowKeys
預設展開的行
expandedRowKeys
展開的行,控制屬性
onChange
分頁、排序、篩選變化時觸發
Function(pagination, filters, sorter)
loading
頁面是否加載中
Boolean
false
locale
預設文案設定,目前包括排序、過濾、空資料文案
filterConfirm: '确定'
filterReset: '重置'
emptyText: '暫無資料'
<a href="https://github.com/ant-design/ant-design/issues/575#issuecomment-159169511">預設值</a>
indentSize
展示樹形資料時,每層縮進的寬度,以 px 為機關
Number
15
onRowClick
處理行點選事件
Function(record, index)
useFixedHeader
是否固定表頭
bordered
是否展示外邊框和列邊框
showHeader
是否顯示表頭
true
footer
表格底部自定義渲染函數
Function(currentPageData)
scroll
橫向或縱向支援滾動,也可用于指定滾動區域的寬高度:<code>{{ x: true, y: 300 }}</code>
列描述資料對象,是 columns 中的一項。
title
列頭顯示文字
String or React.Element
key
React 需要的 key,建議設定
dataIndex
列資料在資料項中對應的 key,支援 <code>a.b.c</code> 的嵌套寫法
render
Function(text, record, index) {}
filters
表頭的篩選菜單項
onFilter
本地模式下,确定篩選的運作函數
filterMultiple
是否多選
filterDropdown
可以自定義篩選菜單,此函數隻負責渲染圖層,需要自行編寫各種互動
React.Element
sorter
排序函數,本地排序使用一個函數,需要服務端排序可設為 true
Function or Boolean
colSpan
表頭列合并,設定為 0 時,不渲染
width
列寬度
String or Number
className
列的 className
fixed
列是否固定,可選 <code>true</code>(等效于 left) <code>'left'</code> <code>'right'</code>
Boolean or String
filteredValue
篩選的受控屬性,外界可用此控制列的篩選狀态,值為已篩選的 value 數組
sortOrder
排序的受控屬性,外界可用此控制列的排序,可設定為 <code>'ascend'</code><code>'descend'</code> <code>false</code>
選擇功能的配置。
type
多選/單選,<code>checkbox</code> or <code>radio</code>
<code>checkbox</code>
selectedRowKeys
指定選中項的 key 數組,需要和 onChange 進行配合
[]
選中項發生變化的時的回調
Function(selectedRowKeys, selectedRows)
getCheckboxProps
選擇框的預設屬性配置
Function(record)
onSelect
使用者手動選擇/取消選擇某列的回調
Function(record, selected, selectedRows)
onSelectAll
使用者手動選擇/取消選擇所有列的回調
Function(selected, selectedRows, changeRows)
開始使用table元件時,不知道如何擷取這一行的資料,第一種方法是配置rowSelection,在onSelect函數被調用的時候,可以擷取目前行以及其子行的資料。第二種方法是配置Column中的render屬性,這個屬性對應一個函數,fun(text, record, index){}, 這是個渲染函數,參數分别為目前行的值,目前行資料,行索引,return可以決定表格裡最終存放的值。
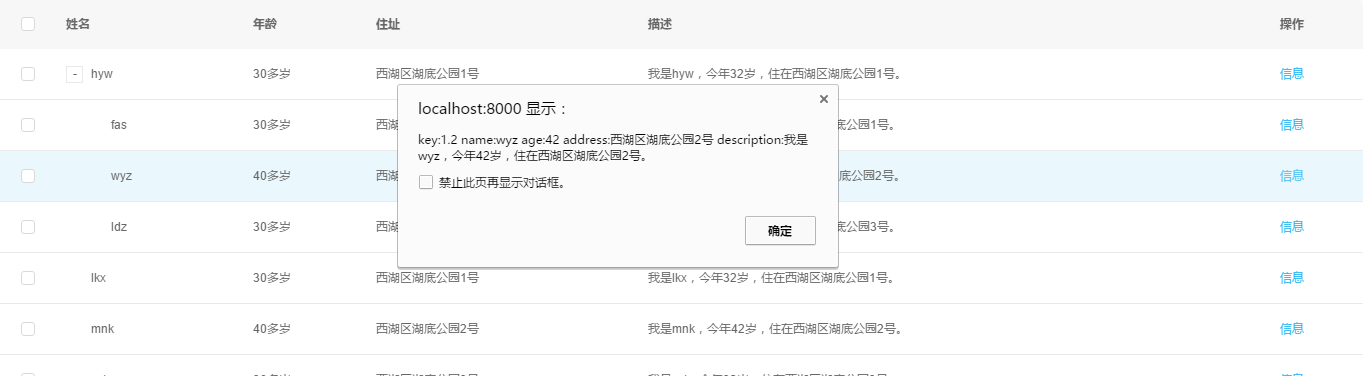
本例中,表格中“操作”這一列就是通過render渲染實作,render時我們可以擷取到目前行資料的引用record,并為這一列的每個表格的内容綁定了點選事件,點選之後alert目前行的資料。效果如下圖所示。

部落格中新增了“打賞”标簽,就在右下方。前幾天看見一個部落格有這樣的“打賞”标簽,于是模仿着做了一個,可以自行配置。由于是今天完成的,就在這裡簡單的介紹一下如何在自己的部落格裡引用這個功能。
進入自己的部落格, 依次點選“管理”, 設定。在“頁首Html代碼”中加入下面的引用。
注:注意支付方式要改成自己的,引用的my_reward.js可以下載下傳到本地,然後存放到自己部落格的檔案管理中。