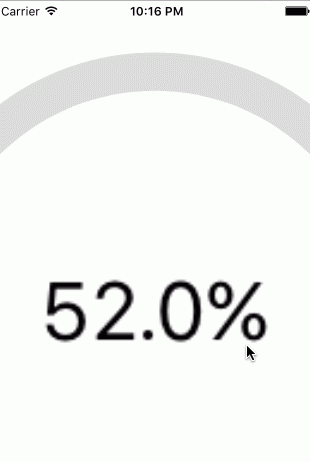
封装了一个UILabel并让它显示圆形的边框,UILabel上面显示百份比,而边框则用Animation绘制到整个圆占指定百分比的点。

这只是我个人想的继承一个UILabel实现的,用到两个CAShapeLayer,第一个Layer的作用是画出灰色的背影圆圈,第二个Layer位置放置在第一个Layer的上面,并设置为红色描绘颜色并描绘到插定的位置,之后实现相应的动画效果即可。
调用时:
let circleLabel = kCircleLabel(percent: 0.52, frame: CGRect(x: (self.view.bounds.width - 100.0) / 2, y: 260, width: 100.0, height: 100.0))
self.view.addSubview(circleLabel)
要实现这个效果的关键是要学会怎么使用贝塞尔曲线,并给Layer设置Path。