
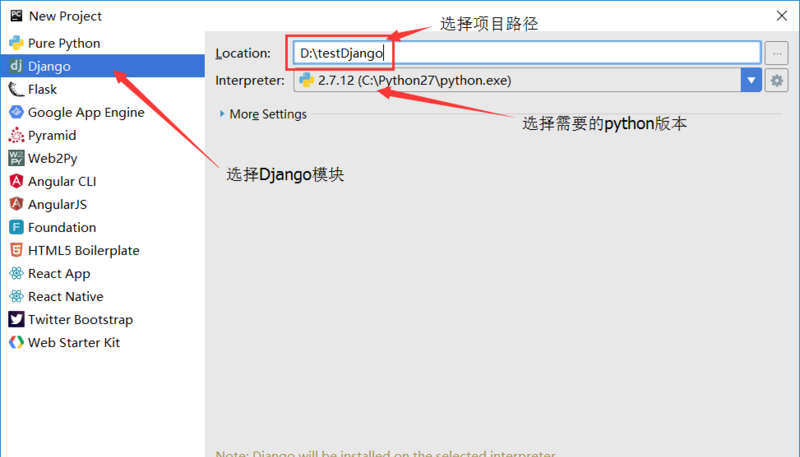
如果本地没有安装与所选python版本对应Django版本,pycharm会自动下载相应的版本:
创建后运行项目,默认页面为http://127.0.0.1:8000/,打开后:
出现上面的页面,则正面项目创建成功
目录结构:
在Django项目中可以包含多个APP,相当于一个大型项目中的分系统、子模块、功能部件等,相互之间比较独立,但也有联系,所有APP共享项目资源
输入:python manage.py startapp myapp
生成myapp文件夹
myapp/views.py文件代码:
testDjango/urls.py文件代码:
运行项目:
命令行的方式是:python manage.py runserver 127.0.0.1:8000
但是在pycharm中可以使用如下方法:
修改views文件:
被继承的模板:
hello.html 中继承 base.html,并替换特定 block,hello.html 修改后的代码如下:
重新访问地址 http://127.0.0.1:8000/hello,输出结果如下:
需要将一些静态资源引入项目,新建一个static目录,可以将js、css等文件放入这个目录中:
需要让Django找到这个目录,需要在setting文件中进行配置:
在html文件中引入静态资源:
第一行引入静态文件路径{% load staticfiles %},在<head>...</head>里加入CSS网链和js文件
耐得住寂寞,才能登得顶
Gitee码云:https://gitee.com/lyc96/projects