
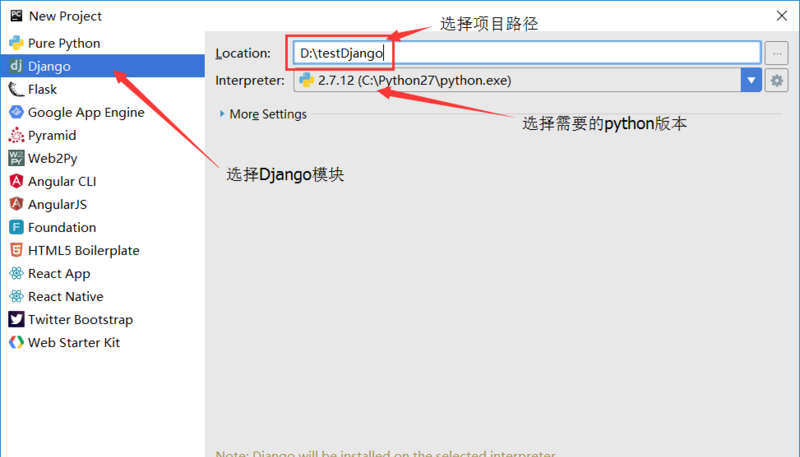
如果本地沒有安裝與所選python版本對應Django版本,pycharm會自動下載下傳相應的版本:
建立後運作項目,預設頁面為http://127.0.0.1:8000/,打開後:
出現上面的頁面,則正面項目建立成功
目錄結構:
在Django項目中可以包含多個APP,相當于一個大型項目中的分系統、子子產品、功能部件等,互相之間比較獨立,但也有聯系,所有APP共享項目資源
輸入:python manage.py startapp myapp
生成myapp檔案夾
myapp/views.py檔案代碼:
testDjango/urls.py檔案代碼:
運作項目:
指令行的方式是:python manage.py runserver 127.0.0.1:8000
但是在pycharm中可以使用如下方法:
修改views檔案:
被繼承的模闆:
hello.html 中繼承 base.html,并替換特定 block,hello.html 修改後的代碼如下:
重新通路位址 http://127.0.0.1:8000/hello,輸出結果如下:
需要将一些靜态資源引入項目,建立一個static目錄,可以将js、css等檔案放入這個目錄中:
需要讓Django找到這個目錄,需要在setting檔案中進行配置:
在html檔案中引入靜态資源:
第一行引入靜态檔案路徑{% load staticfiles %},在<head>...</head>裡加入CSS網鍊和js檔案
耐得住寂寞,才能登得頂
Gitee碼雲:https://gitee.com/lyc96/projects