如果定位元素的层级是一样,则下边的元素会盖住上边的。
通过z-index属性可以用来设置元素的层级,可以为z-index指定一个正整数作为值,该值将会作为当前元素的层级,层级越高,越优先显示。
对于没有开启定位的元素不能使用z-index。
设置元素的透明背景opacity可以用来设置元素背景的透明,它需要一个0-1之间的值:
0 表示完全透明
1 表示完全不透明
0.5 表示半透明
opacity属性在IE8及以下的浏览器中不支持,IE8及以下的浏览器需要使用如下属性代替:alpha(opacity=透明度)透明度,需要一个0-100之间的值:
100 表示完全不透明
50 半透明
这种方式支持IE6,但是这种效果在IE Tester中无法测试
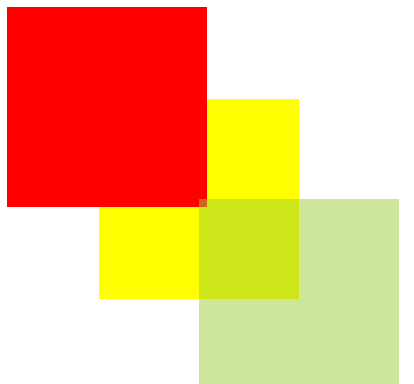
示例:
效果: