如果定位元素的層級是一樣,則下邊的元素會蓋住上邊的。
通過z-index屬性可以用來設定元素的層級,可以為z-index指定一個正整數作為值,該值将會作為目前元素的層級,層級越高,越優先顯示。
對于沒有開啟定位的元素不能使用z-index。
設定元素的透明背景opacity可以用來設定元素背景的透明,它需要一個0-1之間的值:
0 表示完全透明
1 表示完全不透明
0.5 表示半透明
opacity屬性在IE8及以下的浏覽器中不支援,IE8及以下的浏覽器需要使用如下屬性代替:alpha(opacity=透明度)透明度,需要一個0-100之間的值:
100 表示完全不透明
50 半透明
這種方式支援IE6,但是這種效果在IE Tester中無法測試
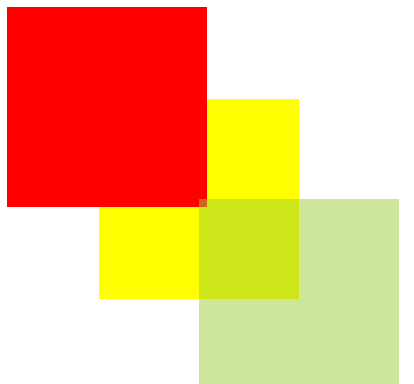
示例:
效果: