<a href="http://www.qeefee.com/mvc/mvc-5-adding-a-controller">添加控制器</a>
<a href="http://www.qeefee.com/mvc/mvc-5-adding-a-view">添加视图</a>
<a href="http://www.qeefee.com/mvc/mvc-5-changing-views-and-layout-pages">修改视图和布局页</a>
<a href="http://www.qeefee.com/mvc/mvc-5-passing-data-from-the-controller-to-the-view">控制器传递数据给视图</a>
<a href="http://www.qeefee.com/mvc/mvc-5-adding-a-model">添加模型</a>
<a href="http://www.qeefee.com/mvc/mvc-5-creating-a-connection-string">创建连接字符串</a>
<a href="http://www.qeefee.com/mvc/mvc-5-accessing-your-models-data-from-a-controller">通过控制器访问模型的数据</a>
<a href="http://www.qeefee.com/mvc/mvc-5-examining-the-generated-code">生成的代码详解</a>
<a href="http://www.qeefee.com/mvc/mvc-5-working-with-localdb">使用 SQL Server LocalDB</a>
<a href="http://www.qeefee.com/mvc/mvc-5-examining-the-edit-methods-and-edit-view">Edit方法和Edit视图详解</a>
<a href="http://www.qeefee.com/mvc/mvc-5-adding-search">添加查询</a>
<a href="http://www.qeefee.com/mvc/mvc-5-adding-a-new-field">Entity Framework 数据迁移之添加字段</a>
<a href="http://www.qeefee.com/mvc/mvc-5-adding-validation">添加验证</a>
<a href="http://www.qeefee.com/mvc/mvc-5-examining-the-details-and-delete-methods">Details 和 Delete 方法详解</a>
在本节中,我们为 Index 方法添加查询功能,使我们能够根据电影的题材或名称进行查找。
修改 Index 表单
Start by updating the <code>Index</code> action method to the existing <code>MoviesController</code> class. Here's the code:
首先,我们需要更新 MoviesController 的 Index 方法,代码如下:
代码清单1:更新后的Index方法 - MoviesController.cs
Index 方法的第一行代码创建了一个 LINQ 查询,用来选择符合条件的电影:
代码清单2:选择电影的LINQ查询
这个查询虽然在这里定义出来,但并没有在数据库中执行。
如果 <code>searchString</code> 参数包含一个字符串(不是空字符串),movies 查询将会添加一个查询字符串的过滤条件,代码如下:
代码清单3:添加查询过滤条件
代码清单3中的 <code>s => s.Title</code>是一个 Lambda 表达式,Lambda 表达式被用在基于方法的LINQ查询中(上面代码中的 Where 方法),当做参数来使用。LINQ 语句在定义或修改的时候不会执行,相反的,查询会延迟执行,这意味着一个赋值语句直到迭代完成或调用 ToList 方法才具备真正的值。在上面的示例中,查询语句在 Index.cshtml 视图中执行。
现在,你可以修改Index 视图,让他展示一个表单给用户输入。
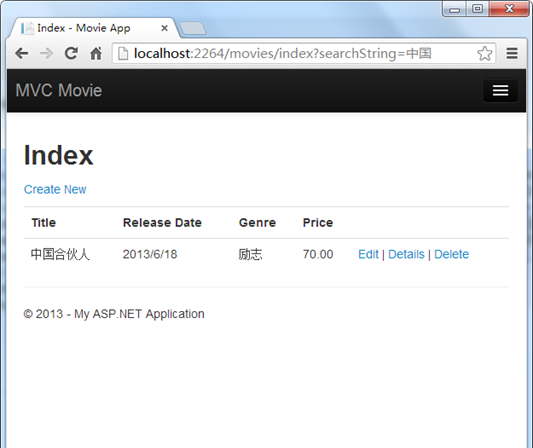
运行应用程序,并导航到 /Movies/Index ,在URL后面添加一个查询,例如 <code>?searchString=中国</code>,被过滤的电影内容如下:
图1:查询到的电影数据

If you change the signature of the <code>Index</code> method to have a parameter named <code>id</code>, the <code>id</code> parameter will match the<code>{id}</code> placeholder for the default routes set in the App_Start\RouteConfig.cs file.
如果你把 Index 方法的参数名改为 id,那么 id 参数将会匹配 App_Start\RouteConfig.cs 文件中的默认路由中的<code>{id}</code> 。
修改后的Index方法如下:
代码清单4:修改后的 Index 方法
修改以后,我们可以通过路由数据来传递查询字符串:
图2:使用URL片段进行查找
然而,你不能指望用户每次都通过修改URL来查找电影,因此你需要在界面上帮助他们过滤数据。如果你刚刚使用代码清单4中的代码测试了路由绑定是如何传递ID参数,现在再把它改回来,原始的代码可参考代码清单1。
打开Views\Movies\Index.cshtml 文件,在<code>@Html.ActionLink("Create New", "Create")</code>后面添加如下代码:
代码清单5:修改Index.cshtml
@using (Html.BeginForm()) { <p> Title: @Html.TextBox("SearchString") <br /> <input type="submit" value="Filter" /> </p
<code>Html.BeginForm</code> 帮助方法创建一个 <code><form></code> 标签。通过单击“Filter”按钮将表单提交给当前的页面。
运行应用程序,然后试着查找一个电影:
图3:在界面中过滤数据
我们没有为 Index 方法定义 HttpPost 的重载,因为我们根本没有修改数据,只是做了一个查询。
我们可以为 Index 方法添加 HttpPost 的重载,这样一来,程序将会调用 HttpPost 修饰的 Index 方法,相应的代码和截图如下:
代码清单6:HttpPost 版的 Index 方法
图4:调用了 HttpPost 版本的 Index 方法
然而,尽管我们添加了HttpPost版的Index方法,它在实现的时候仍然存在一些局限性。设想你想将一个比较详细的查询添加书签,或者你想将查询结果以链接形式发送给朋友,注意观察HTTP POST 请求的时候,URL是没有改变的(仍然是 localhost:xxxxx/Movies/Index),这个地址本身不包含查询信息。现在,查询信息是作为表单数据发送到服务器的,这意味着你不能抓取到URL中的查询信息,将URL作为书签或发送给朋友。
解决方案就是重写 BeginForm 语句,使它发送一个GET请求,从而调用HttpGet版本的Index方法,修改后的代码如下:
代码清单7:使用GET请求的BeginForm方法
图5:使用GET请求的BeginForm参数描述
现在你再点击“Filter”按钮进行查找,查找的参数将包含在URL中,然后调用HttpGet 版的 Index 方法:
图6:URL中包含了查询参数
添加题材查询
删掉之前代码中添加的 HttpPost 版的 Index方法,以后我们不再用到了。
然后,我们修改 Index 方法的代码,使它能够根据题材进行查询。修改后的代码如下:
代码清单8:添加了题材查询的Index方法
new SelectList
在修改完控制器之后,我们还需要在Index视图中添加一个字段。在我们之前的名字查询之前,使用 <code>Html.DropDownList</code> 添加一个下拉框,修改后的代码如下:
代码清单9:添加题材下拉列表
Genre: @Html.DropDownList("movieGenre", "All"
代码 @Html.DropDownList("movieGenre", "All") 生成一个下拉列表,参数 movieGenre 指明要查找的ViewBag 中的数据集合的名称,我们在代码8中做了标记;参数 all 是预选中的数据,我们可以使用“励志”替换。
运行应用程序,试着根据题材和标题查询一下:
图7:根据题材和标题进行查找
在本节中,我们创建了查询的方法和视图,使用户可以根据电影的标题和题材进行查询。在下一节中,我们将结束如何为Movie 模型添加属性,以及如何添加一个自动创建测试数据库的初始值。
本文转自齐师傅博客园博客,原文链接:http://www.cnblogs.com/youring2/p/mvc-5-adding-search.html,如需转载请自行联系原作者