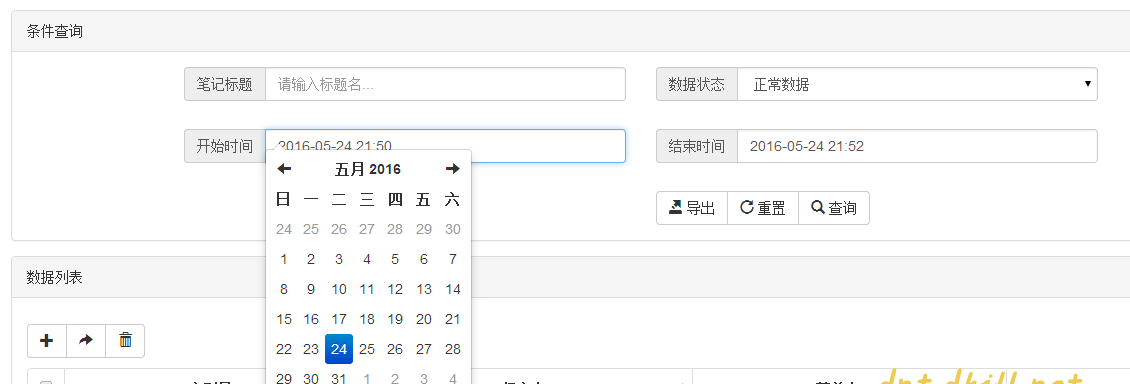
先看在LoT.UI里面的应用效果图:

头部引用CSS:
日期选择器定义
引入Script并初始化
案例代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
<code><!DOCTYPE html></code>
<code><html></code>
<code><head></code>
<code> </code><code><meta charset=</code><code>"utf-8"</code><code>></code>
<code> </code><code><meta http-equiv=</code><code>"X-UA-Compatible"</code> <code>content=</code><code>"IE=edge"</code><code>></code>
<code> </code><code><meta name=</code><code>"viewport"</code> <code>content=</code><code>"width=device-width, initial-scale=1"</code><code>></code>
<code> </code><code><title>datepicker</title></code>
<code> </code><code><link rel=</code><code>"stylesheet"</code> <code>href=</code><code>"http://cdn.bootcss.com/bootstrap/3.3.6/css/bootstrap.min.css"</code><code>></code>
<code> </code><code><link href=</code><code>"/open/bootstrap-datepicker/bootstrap-datetimepicker.min.css"</code> <code>rel=</code><code>"stylesheet"</code> <code>/></code>
<code> </code><code><!--[</code><code>if</code> <code>lt IE 9]></code>
<code> </code><code><script src=</code><code>"https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"</code><code>></script></code>
<code> </code><code><script src=</code><code>"https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"</code><code>></script></code>
<code> </code><code><![endif]--></code>
<code></head></code>
<code><body></code>
<code> </code><code><div </code><code>class</code><code>=</code><code>"col-lg-1"</code><code>></div></code>
<code> </code><code><div </code><code>class</code><code>=</code><code>"col-lg-3"</code><code>></code>
<code> </code><code><div </code><code>class</code><code>=</code><code>"input-group"</code><code>></code>
<code> </code><code><span </code><code>class</code><code>=</code><code>"input-group-addon"</code><code>>时间</span><input type=</code><code>"text"</code> <code>class</code><code>=</code><code>"form-control lot-time"</code> <code>placeholder=</code><code>"请选择时间..."</code><code>></code>
<code> </code><code></div></code>
<code> </code><code></div></code>
<code> </code><code><script src=</code><code>"http://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"</code><code>></script></code>
<code> </code><code><script src=</code><code>"http://cdn.bootcss.com/bootstrap/3.3.6/js/bootstrap.min.js"</code><code>></script></code>
<code> </code><code><script src=</code><code>"/open/bootstrap-datepicker/bootstrap-datetimepicker.min.js"</code><code>></script></code>
<code> </code><code><script src=</code><code>"/open/bootstrap-datepicker/bootstrap-datetimepicker.zh-CN.js"</code><code>></script></code>
<code> </code><code><script type=</code><code>"text/javascript"</code><code>></code>
<code> </code><code>//时间控件</code>
<code> </code><code>$(function () {</code>
<code> </code><code>$(</code><code>'.lot-time'</code><code>).datetimepicker({</code>
<code> </code><code>format: </code><code>"yyyy-mm-dd hh:ii"</code><code>,</code>
<code> </code><code>todayBtn: </code><code>"linked"</code><code>,</code>
<code> </code><code>language: </code><code>"zh-CN"</code><code>,</code>
<code> </code><code>autoclose: </code><code>true</code>
<code> </code><code>});</code>
<code> </code><code>})</code>
<code> </code><code></script></code>
<code></body></code>
<code></html></code>
本文转自毒逆天博客园博客,原文链接:http://www.cnblogs.com/dunitian/p/5524019.html,如需转载请自行联系原作者