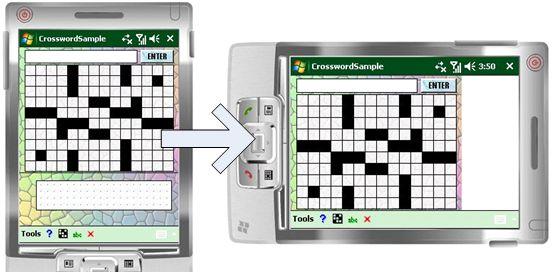
该文章使用字谜游戏Crossword为背景,在没有处理设备portrait/landscape模式之前,该程序是运行在portrait模式下的,然而在landscape模式下,有些控件就不在屏幕显示的范围之内了,而且背景看上去也不对了,如下图1所示:

图1:未经处理情况下的程序界面
解决的方法可以分为几个步骤:
1. 准备一张320*320大小的背景图片替换掉原来的240*320的图片。
2. 在OnPaint事件处理中,修改添加背景图片的代码如下:
BitBlt(hDC, 0, 0, 320, 320, hMemDC, 0, 0, SRCCOPY);
3. 在WndProc 的WM_SIZE处理中,修改text box的宽度,代码如下:
Code
4. 写一个函数来判断当前屏幕的高度是否小于320,代码如下:
5. 在OnPaint事件处理中,添加提示框的处理,代码如下:
6. 添加各个对话框在landscape模式下的对应情况,也就是在资源的对话框目录中添加对应的***_WIDE对话框,并且对它的控件做相应调整。
7. 在各自对话框的WM_SIZE处理中,修改代码,使其能够做出屏幕模式的适应。代码如下:
然后,重新编译我们修改后的程序,并且在模拟器中进行调试,效果如下图2所示:
图2:经过修改后的程序界面
参考链接:
<a href="http://www.cnblogs.com/allenlooplee/archive/2008/12/21/1359421.html">WM有约(四):处理屏幕旋转</a>
<a href="http://www.cnblogs.com/dearsj001/archive/2008/11/12/1332374.html">Docking and Anchoring Controls on Windows Mobile</a>
<a href="http://www.cnblogs.com/dearsj001/archive/2008/12/31/1366127.html">创建Windows Mobile上兼容性好的UI程序</a>
<a href="http://msdn.microsoft.com/en-us/library/aa454895.aspx">Developing Orientation-Aware and Resolution-Aware Windows Mobile-based Applications in Native Code</a>
本文转自施炯博客园博客,原文链接:http://www.cnblogs.com/dearsj001/archive/2009/02/13/1390172.html,如需转载请自行联系原作者