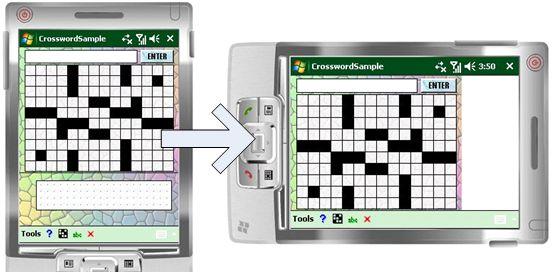
該文章使用字謎遊戲Crossword為背景,在沒有處理裝置portrait/landscape模式之前,該程式是運作在portrait模式下的,然而在landscape模式下,有些控件就不在螢幕顯示的範圍之内了,而且背景看上去也不對了,如下圖1所示:

圖1:未經處理情況下的程式界面
解決的方法可以分為幾個步驟:
1. 準備一張320*320大小的背景圖檔替換掉原來的240*320的圖檔。
2. 在OnPaint事件進行中,修改添加背景圖檔的代碼如下:
BitBlt(hDC, 0, 0, 320, 320, hMemDC, 0, 0, SRCCOPY);
3. 在WndProc 的WM_SIZE進行中,修改text box的寬度,代碼如下:
Code
4. 寫一個函數來判斷目前螢幕的高度是否小于320,代碼如下:
5. 在OnPaint事件進行中,添加提示框的處理,代碼如下:
6. 添加各個對話框在landscape模式下的對應情況,也就是在資源的對話框目錄中添加對應的***_WIDE對話框,并且對它的控件做相應調整。
7. 在各自對話框的WM_SIZE進行中,修改代碼,使其能夠做出螢幕模式的适應。代碼如下:
然後,重新編譯我們修改後的程式,并且在模拟器中進行調試,效果如下圖2所示:
圖2:經過修改後的程式界面
參考連結:
<a href="http://www.cnblogs.com/allenlooplee/archive/2008/12/21/1359421.html">WM有約(四):處理螢幕旋轉</a>
<a href="http://www.cnblogs.com/dearsj001/archive/2008/11/12/1332374.html">Docking and Anchoring Controls on Windows Mobile</a>
<a href="http://www.cnblogs.com/dearsj001/archive/2008/12/31/1366127.html">建立Windows Mobile上相容性好的UI程式</a>
<a href="http://msdn.microsoft.com/en-us/library/aa454895.aspx">Developing Orientation-Aware and Resolution-Aware Windows Mobile-based Applications in Native Code</a>
本文轉自施炯部落格園部落格,原文連結:http://www.cnblogs.com/dearsj001/archive/2009/02/13/1390172.html,如需轉載請自行聯系原作者