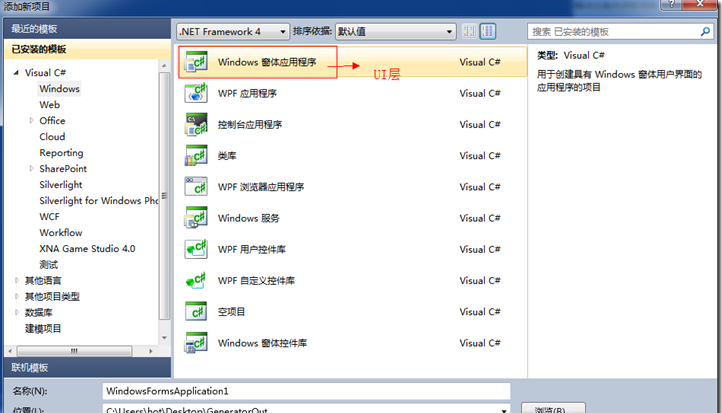
方案来搭建一个可测试的运行环境,并且我们新建一个简单的例子,通过例子来说明我们如何来开发一个新的功能模块。 一、添加UI层2、添加“BLL”层类库
AgileEAS.NET平台开发实例-药店系统-准备开发环境(中)介绍大纲新建一个业务逻辑层服务新建一个UI模块总结 添加好之后,我们就可以进行相关的后续工作了。
AgileEAS.NET平台开发实例-药店系统-准备开发环境(中)介绍大纲新建一个业务逻辑层服务新建一个UI模块总结
1、新建一个BLL层的业务逻辑服务 2、新建一个UI层模块 3、配置测试环境。 4、测试模块运行。
上面我们已经添加好了UI、BLL层工程,下面我们就来看看如何来属性业务逻辑层,首先,该层可以是分布式服务层与普通服务层的集成。这个怎么理解呢?下面我们来说 明下: 1、书写普通或者分布式业务逻辑,我们都要进行如下的格式来书写,否则如果之后想进行分布式的迁移,那么将无法通过配置文件来配置就可以完成无缝切换。 a、不使用AgileEAS.NET平台的普通的业务逻辑层:是使用贫血模型,在业务逻辑层处理实体真正的业务逻辑,然后服务层完成实体数据的持久化。 b、使用AgileEAS.NET的业务逻辑层写法。 首先、添加如下几个程序集引用。
AgileEAS.NET平台开发实例-药店系统-准备开发环境(中)介绍大纲新建一个业务逻辑层服务新建一个UI模块总结 其次、我们还是新建一个查询药品字典的服务: 基础数据访问组件
AgileEAS.NET平台开发实例-药店系统-准备开发环境(中)介绍大纲新建一个业务逻辑层服务新建一个UI模块总结 基于基础业务逻辑服务组件之上构建自身的业务逻辑服务:
AgileEAS.NET平台开发实例-药店系统-准备开发环境(中)介绍大纲新建一个业务逻辑层服务新建一个UI模块总结 再次、这样我们就完成了关于实体数据的查询服务,其他的相关方法类似,比如我们在业务逻辑层处理复杂的业务逻辑,事务处理等。后面我们在具体的模块编码中会给 出具体的案例写法。 最后、我们写完基本的服务层逻辑后,我们来看看如何书写一个模块,也可以理解为插件。通过该模块来访问实体中的数据信息。
AgileEAS.NET平台开发实例-药店系统-准备开发环境(中)介绍大纲新建一个业务逻辑层服务新建一个UI模块总结
上面我们给出了服务层(业务逻辑层)内容的东西,当然我们这里并不针对业务逻辑层与服务层之间的具体拆分,例如单独分离出服务层,或者单独将业务逻辑层的东西 进行严格的划分。我们这里的业务逻辑层可以理解为分布式访问的服务层。当然如果拆分的话,我们可以把业务逻辑层写完,在业务逻辑层之上提供服务层,然后服务层才是 真正的分布式服务。 下面我们来构建一个新的模块 1、添加相关的程序集引用:2、新建一个”药品字典“维护页面
AgileEAS.NET平台开发实例-药店系统-准备开发环境(中)介绍大纲新建一个业务逻辑层服务新建一个UI模块总结 3、添加用户控件:
AgileEAS.NET平台开发实例-药店系统-准备开发环境(中)介绍大纲新建一个业务逻辑层服务新建一个UI模块总结 4、添加好用户控件后,我们先打开界面设计器:拖一个toolBar控件。
AgileEAS.NET平台开发实例-药店系统-准备开发环境(中)介绍大纲新建一个业务逻辑层服务新建一个UI模块总结 5、拖一个toolStrip到控件后,再拖一个Datagridview控件,用于显示相关的“药品字典”信息。
AgileEAS.NET平台开发实例-药店系统-准备开发环境(中)介绍大纲新建一个业务逻辑层服务新建一个UI模块总结 6、添加几个按钮后的界面如下:
AgileEAS.NET平台开发实例-药店系统-准备开发环境(中)介绍大纲新建一个业务逻辑层服务新建一个UI模块总结 7、选择数据源中点击下拉框:
AgileEAS.NET平台开发实例-药店系统-准备开发环境(中)介绍大纲新建一个业务逻辑层服务新建一个UI模块总结 8、选择添加项目数据源:
AgileEAS.NET平台开发实例-药店系统-准备开发环境(中)介绍大纲新建一个业务逻辑层服务新建一个UI模块总结 9、根据选择的实体对象,加载对象中的属性列:
AgileEAS.NET平台开发实例-药店系统-准备开发环境(中)介绍大纲新建一个业务逻辑层服务新建一个UI模块总结 10、我们选择DrugDict作为我们的数据源对象:
AgileEAS.NET平台开发实例-药店系统-准备开发环境(中)介绍大纲新建一个业务逻辑层服务新建一个UI模块总结 11、在该对象前打勾后,点击”完成“:
AgileEAS.NET平台开发实例-药店系统-准备开发环境(中)介绍大纲新建一个业务逻辑层服务新建一个UI模块总结 12、在Datagridview控件右侧的设置按钮:
AgileEAS.NET平台开发实例-药店系统-准备开发环境(中)介绍大纲新建一个业务逻辑层服务新建一个UI模块总结 13、点击编辑了,设置具体的每列的说明信息:
AgileEAS.NET平台开发实例-药店系统-准备开发环境(中)介绍大纲新建一个业务逻辑层服务新建一个UI模块总结 14、最终效果图如下:
AgileEAS.NET平台开发实例-药店系统-准备开发环境(中)介绍大纲新建一个业务逻辑层服务新建一个UI模块总结 既然界面已经设计完毕了,那么我们就开始编码了。 1、由于我们可能在所有的常用页面中都有用到如下几个功能: a、打印。 b、焦点控制。 c、系统时间。 d、其他公用部分。 那么基于上述的几点功能,我们如何来做呢?可能大家就想到了,通过基类来把每个子类都要用到的功能提升为公共父类。这也是很多重构代码中的技巧之一。 下面我们来定义一个用户控件基类”BaseUserControl”:
AgileEAS.NET平台开发实例-药店系统-准备开发环境(中)介绍大纲新建一个业务逻辑层服务新建一个UI模块总结 具体的代码如下: 报表相关:
AgileEAS.NET平台开发实例-药店系统-准备开发环境(中)介绍大纲新建一个业务逻辑层服务新建一个UI模块总结 打印窗体:
AgileEAS.NET平台开发实例-药店系统-准备开发环境(中)介绍大纲新建一个业务逻辑层服务新建一个UI模块总结 具体的关于基类中的其他代码请参考源代码中的写法。 2、书写模块相关的模块定义和标记信息:
AgileEAS.NET平台开发实例-药店系统-准备开发环境(中)介绍大纲新建一个业务逻辑层服务新建一个UI模块总结 3、关于ModuleStart的作用:
AgileEAS.NET平台开发实例-药店系统-准备开发环境(中)介绍大纲新建一个业务逻辑层服务新建一个UI模块总结 4、通过上面的标记,我们的模块已经能够在资源管理器平台中识别出该模块了,关于具体的业务方法和使用,我们在后面的模块中继续讲解和说明,本文来讲述后续的关于 测试环境的搭建。
AgileEAS.NET平台开发实例-药店系统-准备开发环境(中)介绍大纲新建一个业务逻辑层服务新建一个UI模块总结
本篇大量的说明了如何来设计BLL层和UI层模块的构建,下篇中我们将会说明如何来将测试环境搭建起来,并且能够将我们的药品字典的数据显示出来,我们后续会不断的完善其中的添加,编辑,删除等功能。通过较短的时间来完成功能模块的快速开发。 本文转自何戈洲博客园博客,原文链接:http://www.cnblogs.com/hegezhou_hot/archive/2011/03/31/2001111.html,如需转载请自行联系原作者