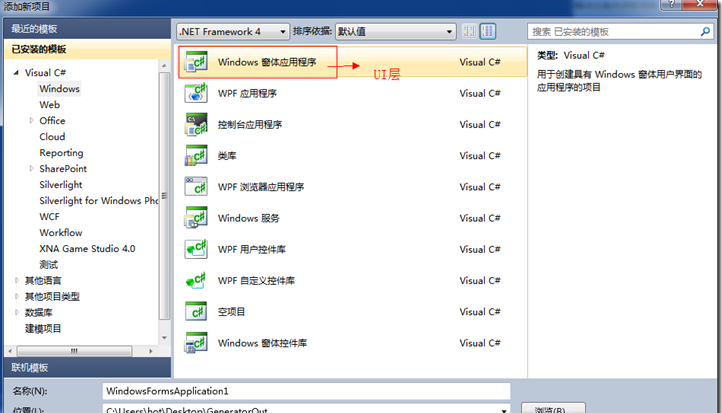
方案來搭建一個可測試的運作環境,并且我們建立一個簡單的例子,通過例子來說明我們如何來開發一個新的功能子產品。 一、添加UI層2、添加“BLL”層類庫
AgileEAS.NET平台開發執行個體-藥店系統-準備開發環境(中)介紹大綱建立一個業務邏輯層服務建立一個UI子產品總結 添加好之後,我們就可以進行相關的後續工作了。
AgileEAS.NET平台開發執行個體-藥店系統-準備開發環境(中)介紹大綱建立一個業務邏輯層服務建立一個UI子產品總結
1、建立一個BLL層的業務邏輯服務 2、建立一個UI層子產品 3、配置測試環境。 4、測試子產品運作。
上面我們已經添加好了UI、BLL層工程,下面我們就來看看如何來屬性業務邏輯層,首先,該層可以是分布式服務層與普通服務層的內建。這個怎麼了解呢?下面我們來說 明下: 1、書寫普通或者分布式業務邏輯,我們都要進行如下的格式來書寫,否則如果之後想進行分布式的遷移,那麼将無法通過配置檔案來配置就可以完成無縫切換。 a、不使用AgileEAS.NET平台的普通的業務邏輯層:是使用貧血模型,在業務邏輯層處理實體真正的業務邏輯,然後服務層完成實體資料的持久化。 b、使用AgileEAS.NET的業務邏輯層寫法。 首先、添加如下幾個程式集引用。
AgileEAS.NET平台開發執行個體-藥店系統-準備開發環境(中)介紹大綱建立一個業務邏輯層服務建立一個UI子產品總結 其次、我們還是建立一個查詢藥品字典的服務: 基礎資料通路元件
AgileEAS.NET平台開發執行個體-藥店系統-準備開發環境(中)介紹大綱建立一個業務邏輯層服務建立一個UI子產品總結 基于基礎業務邏輯服務元件之上建構自身的業務邏輯服務:
AgileEAS.NET平台開發執行個體-藥店系統-準備開發環境(中)介紹大綱建立一個業務邏輯層服務建立一個UI子產品總結 再次、這樣我們就完成了關于實體資料的查詢服務,其他的相關方法類似,比如我們在業務邏輯層處理複雜的業務邏輯,事務處理等。後面我們在具體的子產品編碼中會給 出具體的案例寫法。 最後、我們寫完基本的服務層邏輯後,我們來看看如何書寫一個子產品,也可以了解為插件。通過該子產品來通路實體中的資料資訊。
AgileEAS.NET平台開發執行個體-藥店系統-準備開發環境(中)介紹大綱建立一個業務邏輯層服務建立一個UI子產品總結
上面我們給出了服務層(業務邏輯層)内容的東西,當然我們這裡并不針對業務邏輯層與服務層之間的具體拆分,例如單獨分離出服務層,或者單獨将業務邏輯層的東西 進行嚴格的劃分。我們這裡的業務邏輯層可以了解為分布式通路的服務層。當然如果拆分的話,我們可以把業務邏輯層寫完,在業務邏輯層之上提供服務層,然後服務層才是 真正的分布式服務。 下面我們來建構一個新的子產品 1、添加相關的程式集引用:2、建立一個”藥品字典“維護頁面
AgileEAS.NET平台開發執行個體-藥店系統-準備開發環境(中)介紹大綱建立一個業務邏輯層服務建立一個UI子產品總結 3、添加使用者控件:
AgileEAS.NET平台開發執行個體-藥店系統-準備開發環境(中)介紹大綱建立一個業務邏輯層服務建立一個UI子產品總結 4、添加好使用者控件後,我們先打開界面設計器:拖一個toolBar控件。
AgileEAS.NET平台開發執行個體-藥店系統-準備開發環境(中)介紹大綱建立一個業務邏輯層服務建立一個UI子產品總結 5、拖一個toolStrip到控件後,再拖一個Datagridview控件,用于顯示相關的“藥品字典”資訊。
AgileEAS.NET平台開發執行個體-藥店系統-準備開發環境(中)介紹大綱建立一個業務邏輯層服務建立一個UI子產品總結 6、添加幾個按鈕後的界面如下:
AgileEAS.NET平台開發執行個體-藥店系統-準備開發環境(中)介紹大綱建立一個業務邏輯層服務建立一個UI子產品總結 7、選擇資料源中點選下拉框:
AgileEAS.NET平台開發執行個體-藥店系統-準備開發環境(中)介紹大綱建立一個業務邏輯層服務建立一個UI子產品總結 8、選擇添加項目資料源:
AgileEAS.NET平台開發執行個體-藥店系統-準備開發環境(中)介紹大綱建立一個業務邏輯層服務建立一個UI子產品總結 9、根據選擇的實體對象,加載對象中的屬性列:
AgileEAS.NET平台開發執行個體-藥店系統-準備開發環境(中)介紹大綱建立一個業務邏輯層服務建立一個UI子產品總結 10、我們選擇DrugDict作為我們的資料源對象:
AgileEAS.NET平台開發執行個體-藥店系統-準備開發環境(中)介紹大綱建立一個業務邏輯層服務建立一個UI子產品總結 11、在該對象前打勾後,點選”完成“:
AgileEAS.NET平台開發執行個體-藥店系統-準備開發環境(中)介紹大綱建立一個業務邏輯層服務建立一個UI子產品總結 12、在Datagridview控件右側的設定按鈕:
AgileEAS.NET平台開發執行個體-藥店系統-準備開發環境(中)介紹大綱建立一個業務邏輯層服務建立一個UI子產品總結 13、點選編輯了,設定具體的每列的說明資訊:
AgileEAS.NET平台開發執行個體-藥店系統-準備開發環境(中)介紹大綱建立一個業務邏輯層服務建立一個UI子產品總結 14、最終效果圖如下:
AgileEAS.NET平台開發執行個體-藥店系統-準備開發環境(中)介紹大綱建立一個業務邏輯層服務建立一個UI子產品總結 既然界面已經設計完畢了,那麼我們就開始編碼了。 1、由于我們可能在所有的常用頁面中都有用到如下幾個功能: a、列印。 b、焦點控制。 c、系統時間。 d、其他公用部分。 那麼基于上述的幾點功能,我們如何來做呢?可能大家就想到了,通過基類來把每個子類都要用到的功能提升為公共父類。這也是很多重構代碼中的技巧之一。 下面我們來定義一個使用者控件基類”BaseUserControl”:
AgileEAS.NET平台開發執行個體-藥店系統-準備開發環境(中)介紹大綱建立一個業務邏輯層服務建立一個UI子產品總結 具體的代碼如下: 報表相關:
AgileEAS.NET平台開發執行個體-藥店系統-準備開發環境(中)介紹大綱建立一個業務邏輯層服務建立一個UI子產品總結 列印窗體:
AgileEAS.NET平台開發執行個體-藥店系統-準備開發環境(中)介紹大綱建立一個業務邏輯層服務建立一個UI子產品總結 具體的關于基類中的其他代碼請參考源代碼中的寫法。 2、書寫子產品相關的子產品定義和标記資訊:
AgileEAS.NET平台開發執行個體-藥店系統-準備開發環境(中)介紹大綱建立一個業務邏輯層服務建立一個UI子產品總結 3、關于ModuleStart的作用:
AgileEAS.NET平台開發執行個體-藥店系統-準備開發環境(中)介紹大綱建立一個業務邏輯層服務建立一個UI子產品總結 4、通過上面的标記,我們的子產品已經能夠在資料總管平台中識别出該子產品了,關于具體的業務方法和使用,我們在後面的子產品中繼續講解和說明,本文來講述後續的關于 測試環境的搭建。
AgileEAS.NET平台開發執行個體-藥店系統-準備開發環境(中)介紹大綱建立一個業務邏輯層服務建立一個UI子產品總結
本篇大量的說明了如何來設計BLL層和UI層子產品的建構,下篇中我們将會說明如何來将測試環境搭建起來,并且能夠将我們的藥品字典的資料顯示出來,我們後續會不斷的完善其中的添加,編輯,删除等功能。通過較短的時間來完成功能子產品的快速開發。 本文轉自何戈洲部落格園部落格,原文連結:http://www.cnblogs.com/hegezhou_hot/archive/2011/03/31/2001111.html,如需轉載請自行聯系原作者