看完微信小程序的前端代码真的让我热血沸腾啊,代码逻辑和设计一目了然,没有多余的东西,真的是大道至简。
废话不多说,直接分析前端代码。个人观点,难免有疏漏,仅供参考。
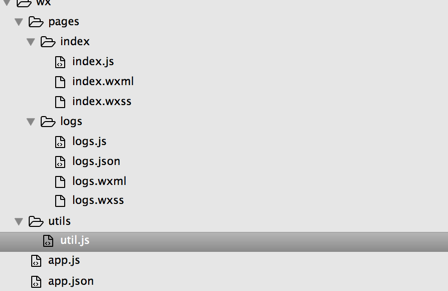
文件基本结构:

先看入口app.js,app(obj)注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。其他文件可以通过全局方法getApp()获取app实例,进而直接调用它的属性或方法,例如(getApp().globalData)
我理解app.js为入口初始化文件,也是提供全局API拓展的地方。下边分析下自带的几个方法和属性
onLaunch钩子函数会在小程序初始化完成后会自动执行一次,然后在小程序生命周期里如果你不主动调用onLaunch,它就不会在执行。
getUserInfo函数,顾名思义就是获取登录用户信息,相当于此函数提供了获取用户信息的接口,其他页面不调用自然不会执行。其他页面通过getApp().getUserInfo(function(userinfo){console.log(userinfo);})这种方式调用该方法,获取用户信息。
globalData对象用来存储全局数据,在其他地方调用
然后简要分析下app.json文件,该文件作用是对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等、
最重要的是pages属性,必填,为数组,数组内的元素为字符串性文件路径,指定小程序由哪些页面组成,第一项必须是小程序初始页面。
然后来看下项目index和logs文件夹。微信小程序初始项目把每个页面相关的js、wxss、wxml放在各自的文件,这样看起来结构清晰明朗很多。
先来看index文件夹,即小程序初始页面。index文件夹下为index.js、index.wxml、index.wxss三个小文件。小程序把js、css、html代码分离开来,放在独自的文件里,各司其职。js和样式表文件名必须与当前文件夹的wxml文件名保持一致,这样才能保证js和样式表的效果能够在页面中显现出来。我很欣赏这样的设计理念,整齐划一,职责明确,减轻代码设计复杂度。
index.wxml,这就是常见的模板文件,数据驱动,有过前端mvc、mvvm项目开发的对这个一定不会陌生,毕竟这是基于react开发的。
index.js,与reaact用法几无二异,换汤不换药。page()来注册一个页面。接受一个 OBJECT
参数,其指定页面的初始数据、生命周期函数、事件处理函数等。
index.wxss文件只渲染当前所属页面,会覆盖全局app.wxss同一样式。
再分析下logs日志文件夹,logs文件夹下为logs.wxml、logs.js、logs.wxss、logs.json,同理保证同名,才能完成效果渲染。
logs.wxml文件
1
2
3
4
5
6
<code><!--logs.wxml--></code>
<code><view </code><code>class</code><code>=</code><code>"container log-list"</code><code>></code>
<code> </code><code><block wx:</code><code>for</code><code>=</code><code>"{{logs}}"</code> <code>wx:</code><code>for</code><code>-item=</code><code>"log"</code><code>></code><code>//block容器作用,无其他实际含义。wx:for作用:遍历logs数组,遍历多少次,block块就会复制多少次,for-item等同于为<br>遍历元素起一个变量名,方便引用。<br></code>
<code> </code><code><text </code><code>class</code><code>=</code><code>"log-item"</code><code>>{{index + 1}}. {{log}}</text></code>
<code> </code><code></block></code>
<code></view></code>
logs.js 文件
7
8
9
10
11
12
13
14
<code>//logs.js</code>
<code>var</code> <code>util = require(</code><code>'../../utils/util.js'</code><code>) </code><code>//util.js相当于一个函数库,我们可以在这个文件内自定义扩展和封装一些常用的函数和方法</code>
<code>Page({</code>
<code> </code><code>data: {</code>
<code> </code><code>logs: []</code>
<code> </code><code>},</code>
<code> </code><code>onLoad: </code><code>function</code> <code>() {</code>
<code> </code><code>this</code><code>.setData({</code>
<code> </code><code>logs: (wx.getStorageSync(</code><code>'logs'</code><code>) || []).map(</code><code>function</code> <code>(log) {</code><code>//通过wx.getStorageSync获取本地缓存的logs日志数据</code>
<code> </code><code>return</code> <code>util.formatTime(</code><code>new</code> <code>Date(log))</code><code>//日期格式化</code>
<code> </code><code>})</code>
<code> </code><code>})</code>
<code> </code><code>}</code>
<code>})</code>
logs.json文件
<code>{</code>
<code> </code><code>"navigationBarTitleText"</code><code>: </code><code>"查看启动日志"</code> <code>//当前页面配置文件,设置window当前页面顶部导航栏标题等相关内容</code>
<code>}</code>
小程序还提供了很多官方组件和API等待我们深挖,加油吧,少年!