看完微信小程式的前端代碼真的讓我熱血沸騰啊,代碼邏輯和設計一目了然,沒有多餘的東西,真的是大道至簡。
廢話不多說,直接分析前端代碼。個人觀點,難免有疏漏,僅供參考。
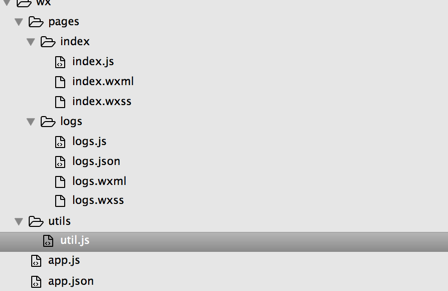
檔案基本結構:

先看入口app.js,app(obj)注冊一個小程式。接受一個 object 參數,其指定小程式的生命周期函數等。其他檔案可以通過全局方法getApp()擷取app執行個體,進而直接調用它的屬性或方法,例如(getApp().globalData)
我了解app.js為入口初始化檔案,也是提供全局API拓展的地方。下邊分析下自帶的幾個方法和屬性
onLaunch鈎子函數會在小程式初始化完成後會自動執行一次,然後在小程式生命周期裡如果你不主動調用onLaunch,它就不會在執行。
getUserInfo函數,顧名思義就是擷取登入使用者資訊,相當于此函數提供了擷取使用者資訊的接口,其他頁面不調用自然不會執行。其他頁面通過getApp().getUserInfo(function(userinfo){console.log(userinfo);})這種方式調用該方法,擷取使用者資訊。
globalData對象用來存儲全局資料,在其他地方調用
然後簡要分析下app.json檔案,該檔案作用是對微信小程式進行全局配置,決定頁面檔案的路徑、視窗表現、設定網絡逾時時間、設定多 tab 等、
最重要的是pages屬性,必填,為數組,數組内的元素為字元串性檔案路徑,指定小程式由哪些頁面組成,第一項必須是小程式初始頁面。
然後來看下項目index和logs檔案夾。微信小程式初始項目把每個頁面相關的js、wxss、wxml放在各自的檔案,這樣看起來結構清晰明朗很多。
先來看index檔案夾,即小程式初始頁面。index檔案夾下為index.js、index.wxml、index.wxss三個小檔案。小程式把js、css、html代碼分離開來,放在獨自的檔案裡,各司其職。js和樣式表檔案名必須與目前檔案夾的wxml檔案名保持一緻,這樣才能保證js和樣式表的效果能夠在頁面中顯現出來。我很欣賞這樣的設計理念,整齊劃一,職責明确,減輕代碼設計複雜度。
index.wxml,這就是常見的模闆檔案,資料驅動,有過前端mvc、mvvm項目開發的對這個一定不會陌生,畢竟這是基于react開發的。
index.js,與reaact用法幾無二異,換湯不換藥。page()來注冊一個頁面。接受一個 OBJECT
參數,其指定頁面的初始資料、生命周期函數、事件處理函數等。
index.wxss檔案隻渲染目前所屬頁面,會覆寫全局app.wxss同一樣式。
再分析下logs日志檔案夾,logs檔案夾下為logs.wxml、logs.js、logs.wxss、logs.json,同理保證同名,才能完成效果渲染。
logs.wxml檔案
1
2
3
4
5
6
<code><!--logs.wxml--></code>
<code><view </code><code>class</code><code>=</code><code>"container log-list"</code><code>></code>
<code> </code><code><block wx:</code><code>for</code><code>=</code><code>"{{logs}}"</code> <code>wx:</code><code>for</code><code>-item=</code><code>"log"</code><code>></code><code>//block容器作用,無其他實際含義。wx:for作用:周遊logs數組,周遊多少次,block塊就會複制多少次,for-item等同于為<br>周遊元素起一個變量名,友善引用。<br></code>
<code> </code><code><text </code><code>class</code><code>=</code><code>"log-item"</code><code>>{{index + 1}}. {{log}}</text></code>
<code> </code><code></block></code>
<code></view></code>
logs.js 檔案
7
8
9
10
11
12
13
14
<code>//logs.js</code>
<code>var</code> <code>util = require(</code><code>'../../utils/util.js'</code><code>) </code><code>//util.js相當于一個函數庫,我們可以在這個檔案内自定義擴充和封裝一些常用的函數和方法</code>
<code>Page({</code>
<code> </code><code>data: {</code>
<code> </code><code>logs: []</code>
<code> </code><code>},</code>
<code> </code><code>onLoad: </code><code>function</code> <code>() {</code>
<code> </code><code>this</code><code>.setData({</code>
<code> </code><code>logs: (wx.getStorageSync(</code><code>'logs'</code><code>) || []).map(</code><code>function</code> <code>(log) {</code><code>//通過wx.getStorageSync擷取本地緩存的logs日志資料</code>
<code> </code><code>return</code> <code>util.formatTime(</code><code>new</code> <code>Date(log))</code><code>//日期格式化</code>
<code> </code><code>})</code>
<code> </code><code>})</code>
<code> </code><code>}</code>
<code>})</code>
logs.json檔案
<code>{</code>
<code> </code><code>"navigationBarTitleText"</code><code>: </code><code>"檢視啟動日志"</code> <code>//目前頁面配置檔案,設定window目前頁面頂部導航欄标題等相關内容</code>
<code>}</code>
小程式還提供了很多官方元件和API等待我們深挖,加油吧,少年!