百度地图 - 基础学习(1): 地图开发环境搭建
Vue项目接入百度地图,此次学习用的是原生API。
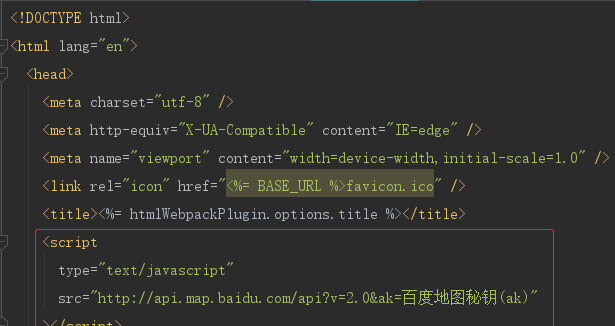
在 index.html 内添加script标签,引入百度地图api地址:

完成百度地图引入以后,就可以进行地图api调用了。但,在地图初始化api调用之前,还需要先准备一个DOM标签(一般为div)作为容器,用于显示地图。
注:地图显示和其他内容显示不一样,其他节点我们给DOM标签或父标签设置了宽(100%)高(100%),标签会根据内容的宽高自行撑开节点显示。但地图不会,需要我们明确地设定宽高值(不能用比较宽泛的100%)
容器节点准备好以后,就可以进行地图的初始化了。(由于百度地图基类BMap在项目启动时,已被挂载到window对象上,故可以直接调用)
在地图初始化完成以后,就可以根据实际需要进行功能开发了。