百度地圖 - 基礎學習(1): 地圖開發環境搭建
Vue項目接入百度地圖,此次學習用的是原生API。
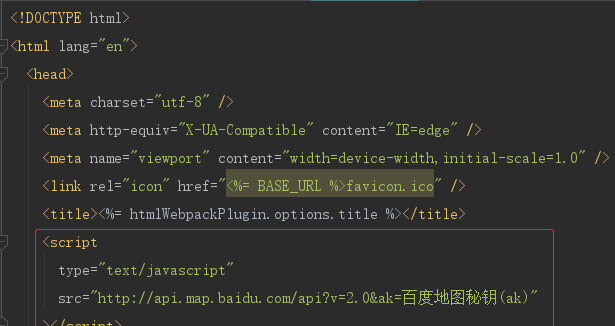
在 index.html 内添加script标簽,引入百度地圖api位址:

完成百度地圖引入以後,就可以進行地圖api調用了。但,在地圖初始化api調用之前,還需要先準備一個DOM标簽(一般為div)作為容器,用于顯示地圖。
注:地圖顯示和其他内容顯示不一樣,其他節點我們給DOM标簽或父标簽設定了寬(100%)高(100%),标簽會根據内容的寬高自行撐開節點顯示。但地圖不會,需要我們明确地設定寬高值(不能用比較寬泛的100%)
容器節點準備好以後,就可以進行地圖的初始化了。(由于百度地圖基類BMap在項目啟動時,已被挂載到window對象上,故可以直接調用)
在地圖初始化完成以後,就可以根據實際需要進行功能開發了。