前台开发,很多人喜欢用JQuery,但是在做后台管理系统,特别是企业管理系统,例如WEB进销存系统等,很多人都会选择ExtJS,因为ExtJS提供了非常多的UI界面,并且非常友好。
我要告诉大家,现在JQuery也有一个很好的UI插件了,几乎完全可以替代ExtJS,下面来看看对比:

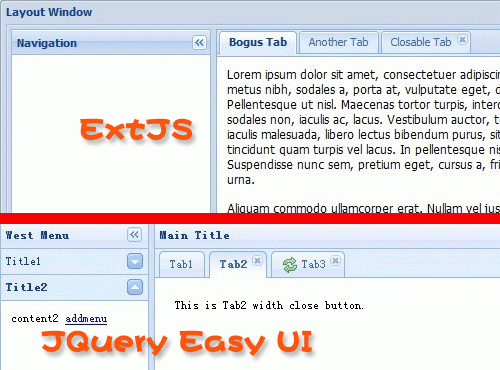
上图是ExtJS和EasyUI的界面对比,是不是很类似呢,很强大呢? 呵呵~~
漂亮的消息弹出,支持遮罩效果。
这个效果也很酷~
更多的酷炫功能请看下方功能列表。。。
Easy UI的使用也非常地简单:
<script type="text/javascript" src="../jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="../jquery.easyui.min.js"></script>
下面是Easy ui目前提供的所有插件功能:
Menu and Button
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:menu">Create a simple menu</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:linkbutton">Create a Link Button</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:menubutton">Create a Menu Button</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:splitbutton">Create a Split Button</a>
Layout
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:layout">Build border layout for Web Pages</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:panel">Complex layout on Panel</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:accordion">Create Accordion</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:tabs">Create Tabs</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:panel2">Create XP style left panel</a>
DataGrid
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:datagrid1">Convert a HTML table to DataGrid</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:datagrid2">Add a pagination to DataGrid</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:datagrid3">Get selected row data from DataGrid</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:datagrid4">Add a toolbar to DataGrid</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:datagrid5">Frozen columns for DataGrid</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:datagrid6">Dynamic change DataGrid columns</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:datagrid7">Formatting DataGrid columns</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:datagrid8">Add sorting to DataGrid</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:datagrid9">Create column groups in DataGrid</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:datagrid10">CheckBox select on DataGrid</a>
Window
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:win1">My first window</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:win2">Custom window tools</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:win3">Window and Layout</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:dlg1">Create Dialog</a>
Tree
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:tree1">Create Tree from markup</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:tree2">Create Async Tree</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:tree3">Append nodes to tree</a>
Form
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:form1">Submit a form with Ajax</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:form2">Add ComboTree field to a form</a>
<a target="_blank" href="http://jquery-easyui.wikidot.com/tutorial:form3">Form Validation</a>
用过ExtJS的朋友都知道,他与JQuery来比,ExtJS是比较臃肿的一个JS框架,JQuery它是一个公认的轻量级JS框架,而基于JQuery的Easy UI它能够完全胜任我们的基本开发需求,并且比ExtJS要轻量许多。
本文转自远哥博客园博客,原文链接:http://www.cnblogs.com/taven/archive/2010/03/24/1693550.html,如需转载请自行联系原作者